Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Date Picker for settings
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Date Picker for settings
Date Picker for settings
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
07-15-2019 19:05
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
07-15-2019 19:05
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I am trying to find a date picker for the setttings.js for my app. I've read through the available components here, https://dev.fitbit.com/build/reference/settings-api/#components, and have not been able to find anything. Does one exist or would I have to make my own?
10-22-2019 00:07
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
10-22-2019 00:07
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Yes! I figured it out as I was looking for the same thing!
You can get a date picker using the <TextInput> in the index.jsx file in Settings. Just add the type="date" attribute.
Also, just for reference, here are other types, but just know, not all of them are supported by Fitbit.
<TextInput
label="Day"
title="Day input"
settingsKey="day"
type="date" />
 Best Answer
Best Answer04-18-2020 02:38 - edited 04-18-2020 02:39
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
04-18-2020 02:38 - edited 04-18-2020 02:39
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
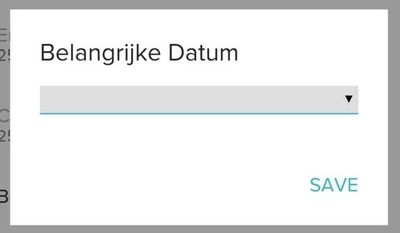
I’ve tried many things. It doesn’t work on my phone. It looks great on Fitbit studio.
This is what I see on my phone. The “arrow” doesn’t do anything.
Has anyone suggestions? Now I just use the “text” and “placeholder” but I’m not content with that.
 Mario Dings | Rotterdam NL
Mario Dings | Rotterdam NLFitbit: Versa, Versa2, Sense. (Versa light) - Phone: Android. - Developer clockfaces.(Nederlands)