Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- How to change the colours used in Fitbit Studio (u...
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- How to change the colours used in Fitbit Studio (u...
How to change the colours used in Fitbit Studio (using a Chrome extension)
ANSWERED- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
08-15-2018 00:18 - edited 08-15-2018 00:20
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
08-15-2018 00:18 - edited 08-15-2018 00:20
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I found the following Chrome extension (Stylebot) that allows me to change the Fitbit Studio colours.
My changes become permanent (well, they get applied to the website every time I visit it - the website itself is not changed)
Install the extension and you can then simply right-click on the element you want to change.
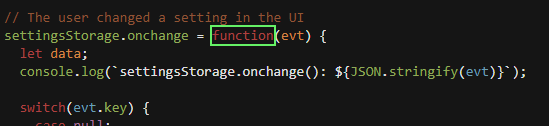
Here is what the default Fitbit Studio colours look like (keywords= brown, comments: well, brownish....)
I wanted to change the colour of comments to bright green.
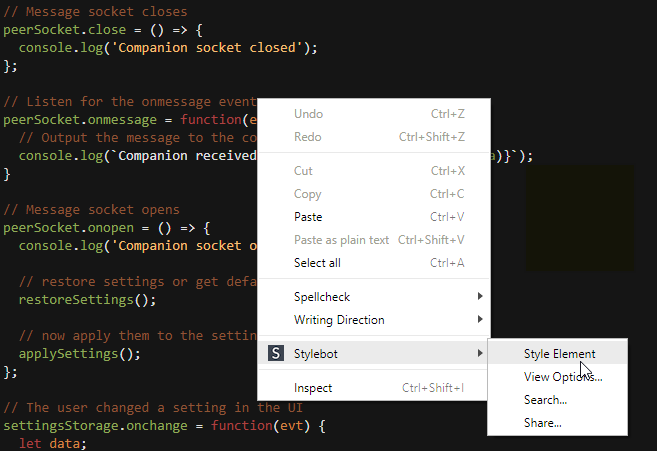
I simply right-clicked on the word ''events' inside the comment line. (any word will do, so long as it is inside a comments line)
I was then presented with this menu and selected 'Stylebot/Style element'.

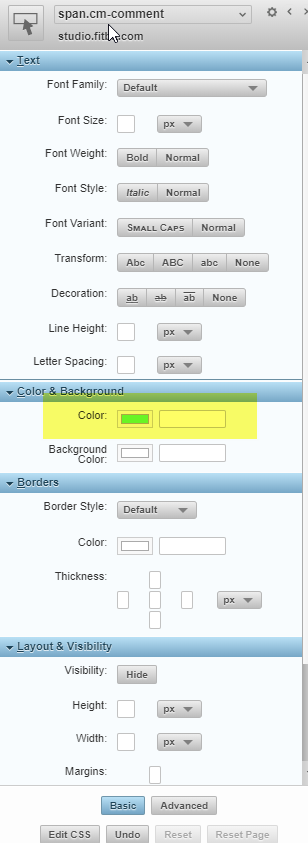
This brought up the following panel on the right-hand side of Chrome.
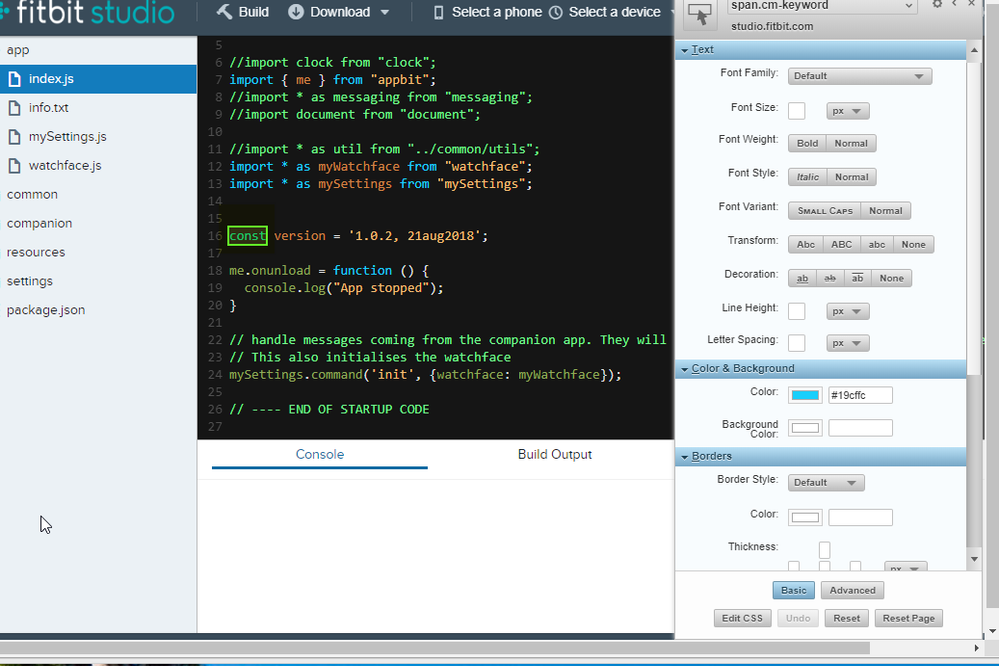
And here is what it looks like in the end (I've also changed the colour of keywords to cyan).
These changes are applied to the page every time you visit it, so as far as you are concerned, that is how the page looks like at all times.
I hope this will be of use to others...
Answered! Go to the Best Answer.
Accepted Solutions
08-28-2018 08:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
08-28-2018 08:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Curiously enough, I tried it again today, and got exactly what you show - it works!
I got nada before clicking on 'Style Element' - all's well now -
Puzzled, but peased...
Tnx
 Best Answer
Best Answer08-23-2018 06:44
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
08-23-2018 06:44
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@ndamo: this is a great extension, thanks for sharing. I also want to take the opportunity to highlight the fact that we just release the CLI tools for Fitbit OS, which means you can also use any other IDE of choice.
 Best Answer
Best Answer08-24-2018 14:58
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
08-24-2018 14:58
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I tried the StyleBot and it installed and shows selection on rt mouse click but no response from it -
Are there any changes needed in Chrome settings needed for it to work?
 Best Answer
Best Answer08-24-2018 22:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
08-24-2018 22:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I did not make any changes to Chrome.
This is what I get when I right-click on the word 'const'. Do you see this when you do it?
If you are unable to get it to work, you may need to contact the developer.
Cheers,
Nick
 Best Answer
Best Answer08-28-2018 08:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
08-28-2018 08:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Curiously enough, I tried it again today, and got exactly what you show - it works!
I got nada before clicking on 'Style Element' - all's well now -
Puzzled, but peased...
Tnx
 Best Answer
Best Answer