Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Updated - App Gallery Guidelines
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Updated - App Gallery Guidelines
Updated - App Gallery Guidelines
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
07-16-2018 03:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
07-16-2018 03:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
We have recently updated our App Gallery Guidelines for developers. Please ensure you read and understand the updated guidelines in order to ensure your new and updated apps pass our review process.
Here’s a condensed summary of the key changes which primarily relate to ‘Paid, Donation and Subscription based content’.
- Developers must now select if their app is paid or free when submitting to the Gallery App Manager. Paid apps will display a small banner within the gallery to indicate that they may require payment, which is solely managed by the developer.
- An apps settings page, or description page must not be used to link to a website used to collect payment information.
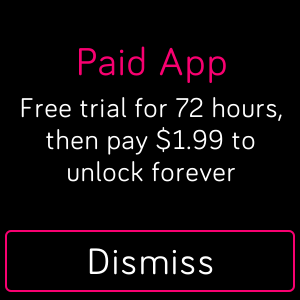
- Finally, a paid app must display an initial splash screen on device to inform users it’s not free, trial duration, and cost. The splash screen should require the user to dismiss by pressing a button. For example:
When submitting new or currently private apps for review you will be required to mark them as free or paid. We will be reviewing existing published apps and marking them as paid in the gallery app manager, if appropriate.
Please note that we won’t be enforcing the on device splash screen until August 1st 2018, but other rules will apply effective immediately.
07-16-2018 03:32
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
07-16-2018 03:32
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Here's the code used to create the sample.
<!-- widgets.gui --> <svg> <defs> <link rel="stylesheet" href="styles.css" /> <link rel="import" href="/mnt/sysassets/widgets_common.gui" /> <link rel="stylesheet" href="/mnt/sysassets/widgets/dynamic_textarea.css" /> <link rel="import" href="/mnt/sysassets/widgets/dynamic_textarea.gui" /> <link rel="import" href="/mnt/sysassets/widgets/square_button_widget.gui" /> <link rel="import" href="/mnt/sysassets/widgets/mixed_text_widget.gui" /> </defs> </svg>
<!-- index.gui -->
<svg id="my-popup" display="inline">
<!-- Black background -->
<rect class="full-size" fill="fb-black" />
<!-- Title and text -->
<use href="#mixed-text-center-mid" class="dialog-mixed-text" fill="fb-white">
<set href="#top-padding" attributeName="display" to="none" />
<set href="#header/text" attributeName="text-buffer" to="Paid App" />
<set href="#header/text" attributeName="fill" to="fb-magenta"/>
<set href="#copy/text" attributeName="text-buffer" to="Free trial for 72 hours, then pay $1.99 to unlock forever" />
<set href="#bottom-padding" attributeName="display" to="none" />
</use>
<!-- Right button -->
<use id="btnRight" class="" href="#square-button-negative" y="75%">
<set href="#text" attributeName="text-buffer" to="Dismiss" />
<set href="#text" attributeName="text-anchor" to="middle" />
</use>
</svg>
07-16-2018 08:34
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
07-16-2018 08:34
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
This doesn't work for me. Is there anything in other folders?
 Best Answer
Best Answer07-16-2018 13:57
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
07-16-2018 13:57
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@SunsetRunner wrote:
This doesn't work for me. Is there anything in other folders?
You still need the other project files, app/index.js, resources/styles.css, but there aren't any styles in the css.
 Best Answer
Best Answer07-16-2018 18:28
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
07-16-2018 18:28
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@JonFitbit I fully support the proposal to make more clear to the user if it's free or shareware.
One comment although:
- An apps settings page, or description page must not be used to link to a website used to collect payment information
If it's not possible to put a link in the app settings or in the description where a developer would need to put the link for payment?
Also, for a more long term and definitely better solution is Fitbit going to implement a native system to reward developers? This should be considered high priority to attract more developers and provide quality apps.
Thanks
 Best Answer
Best Answer07-17-2018 10:03
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
07-17-2018 10:03
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Are paypal links in the settings for donations now forbidden? My apps are free to use, I just have a paypal.me link in my settings, it seemed like the lowest friction/least intrusive way to get a little reward for my work.
07-18-2018 05:46
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
07-18-2018 05:46
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@JonFitbit I think some more explanation are needed.
We understand that Fitbit wants to make it very clear if a clockface/app is free or to be paid. However I also understand that Fitbit has no payment system in place ("...payment, which is solely managed by the developer.) that means that solution like kiezelpay shall be adopted").
However it is unclear where the developer can put the link for payment as both app description and setting page are forbidden ("An apps settings page, or description page must not be used to link to a website used to collect payment information.")
And finally I think that the donation links as implemented by some developers (and mentioned by @Cmspooner) are accepted. Can you confirm?
Thanks a lot!
 Best Answer
Best Answer07-18-2018 07:39
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
07-18-2018 07:39
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
However it is unclear where the developer can put the link for payment as both app description and setting page are forbidden ("An apps settings page, or description page must not be used to link to a website used to collect payment information.")
You can't have a payment link in description or settings, the Fitbit mobile app is not an appstore. Kiezel handle their unlocking/payments outside of the Fitbit mobile app, as do other subscription services.
And finally I think that the donation links as implemented by some developers (and mentioned by @Cmspooner) are accepted. Can you confirm?
A donation link should be ok, it's optional for users to pay.
07-25-2018 07:23
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
07-25-2018 07:23
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@JonFitbit - Just a final clarification for donations because it is optional.
Links to donation pages are only allowed within the settings page of the app/watch face or are they also allowed in the gallery description?
 Best Answer
Best Answer10-14-2018 15:56
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
10-14-2018 15:56
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
What about a freemium app (that you can use for free, but have to pay for advanced features)?
- Should they show a splash screen? If yes, what should it say?
- Should they be marked 'free' or 'paid'? Are you willing to consider an additional category, eg.: 'free with paid functionality' or 'contains in app purchases'?
10-14-2018 22:47
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
10-14-2018 22:47
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@Giampi71 wrote:If it's not possible to put a link in the app settings or in the description where a developer would need to put the link for payment?
The way KiezelPay does it is they display a short URL on the watch (https://k-pay.io/code) that the user needs to type out into a computer to initiate the payment.
This is because the terms and conditions for listing phone apps on the Google Play Store is that (1) apps cannot accept payment and (2) apps cannot link to or direct people to websites that accept payment. All payments must be done using the in-app purchase system of the Google Play Store so that Google gets a 30% cut. The way around these terms and conditions is to display instructions on the watch itself.
 Best Answer
Best Answer