Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Versa 2 only mask rendering issue
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Versa 2 only mask rendering issue
Versa 2 only mask rendering issue
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
02-03-2020 15:56 - edited 02-03-2020 16:00
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
02-03-2020 15:56 - edited 02-03-2020 16:00
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi, I'm using masks in one of my clockfaces (Proficient Clock). They work on Versa 1 and Ionic so I supposed it should just work on Versa 2 (because the screen size is the same as Versa 1), but it turns out it doesn't. This is really frustrating because I don't have a Versa 2 to test possible fixes.
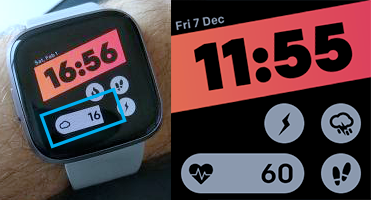
(Thanks to Gregoire for providing the image in the dev Discord.)
In that image you can see the issue on the big complication.
This clockface has been tested to work on Versa 1 and Ionic hardware.
Code sample:
Complication symbol on .gui
<symbol id="complication-details">
<mask id="mask">
<rect width="155" height="60" />
<circle cx="155" cy="30" r="30"/>
</mask>
<svg mask="#mask" width="185" height="60">
<g id="detailAnimation" transform="translate(125,0)" pointer-events="visible">
<circle cx="30" cy="30" r="30" fill="#ffffff"/>
<rect x="30" width="155" height="60" fill="#ffffff" />
<text x="168" y="44" id="text"
font-family="Colfax-Medium" fill="black"
font-size="40" font-weight="bold"
text-anchor="end" text-length="6" />
<animateTransform attributeType="translate" from="0,0" to="125,0" begin="disable" dur="0.5" final="keep" easing="ease-out" />
<animateTransform attributeType="translate" from="125,0" to="0,0" begin="enable" dur="0.5" final="keep" easing="ease-out" />
</g>
</svg>
</symbol>
That example is provided with the purpose of diagnosing and hopefully fixing that issue. You may use it as inspiration for your Fitbit SDK App, but please don't include an exact copy in your Fitbit SDK app without permission.
02-06-2020 10:09
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
02-06-2020 10:09
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
This is a known issue with circle elements inside masks which only affects Versa 2. There's a fix coming in a future update, but for now you'll need to find a workaround, perhaps using images?
 Best Answer
Best Answer02-06-2020 10:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
02-06-2020 10:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Ok, thanks for your response.
I just submitted an update removing the mask and instead using a png to mask it.
 Best Answer
Best Answer05-10-2020 22:37
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-10-2020 22:37
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I'm afraid my solution is to skip the Versa 2 build.
...looking forward to this being fixed.
 Best Answer
Best Answer05-21-2020 21:00 - edited 05-21-2020 21:02
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-21-2020 21:00 - edited 05-21-2020 21:02
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
After putting some thought into your comment, I shifted from masking to using images and I gotta say I really like the result:
I did go ahead and make a build for the Versa 2. It is in for review now.
That is one really sharp watch.
 Best Answer
Best Answer05-25-2021 09:17
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-25-2021 09:17
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Looks like it's not just circles - I tried substituting an arc and a rectangle, and the mask appears for a split second, then the entire background becomes visible until the display turns off again.
 Best Answer
Best Answer05-25-2021 09:24
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-25-2021 09:24
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Also I am on the Versa 3, not 2
 Best Answer
Best Answer06-14-2021 19:28
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
06-14-2021 19:28
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Issue appears on Sense too now, I've had reports from clockface users.
 Best Answer
Best Answer