Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- Web API Development
- OAuth.io + Fitbit authentication problem
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- Web API Development
- OAuth.io + Fitbit authentication problem
OAuth.io + Fitbit authentication problem
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
12-31-2014 02:48
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
12-31-2014 02:48
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi
I was trying to authenticate my app with fitbit's api using a sample app provided by auth.io (https://github.com/oauth-io/oauth-android). I add an extra button to connect with the provider "fitbit":
fitbitButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v){
o.popup("fitbit", MainActivity.this);
}
});I've also added fitbit as a provider in my oauth.io-account.
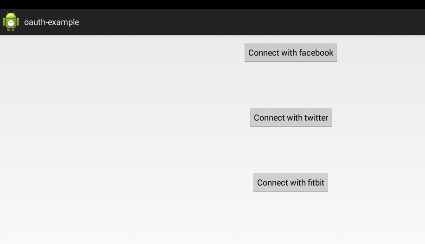
So when I launch my app it first looks like this:
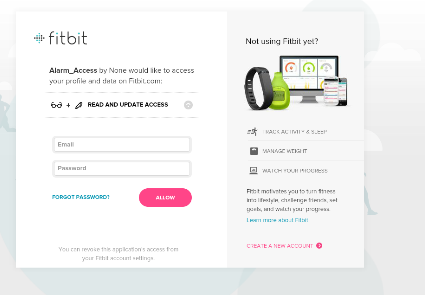
Then I try to connect with fitbit:
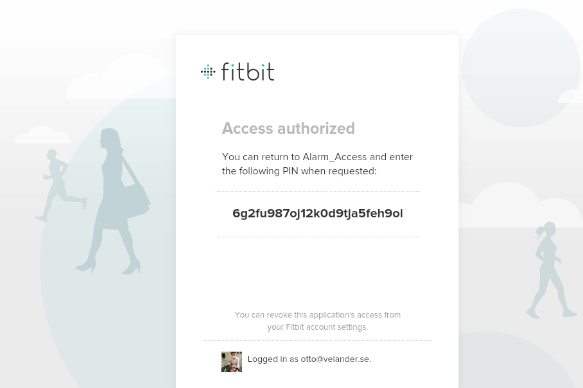
After signing in I get this message and I have to push "back" to return to my app.
But after that nothing happens. I don't think the "onFinished" method is ever called. Does anyone know what the problem is? I'm pasting the full code below...
package com.example.oauth_example;
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURLConnection;
import java.net.URL;
import java.net.URLConnection;
import org.json.JSONObject;
import android.os.Bundle;
import android.os.StrictMode;
import android.app.Activity;
import android.graphics.Color;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import io.oauth.*;
public class MainActivity extends Activity implements OAuthCallback { // implement the OAuthCallback interface to get the right information
Button facebookButton;
Button twitterButton;
Button fitbitButton;
TextView facebookText;
TextView twitterText;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final OAuth o = new OAuth(this);
o.initialize("MY KEY"); // Initialize the oauth key
facebookButton = (Button) findViewById(R.id.facebook);
twitterButton = (Button) findViewById(R.id.twitter);
fitbitButton = (Button) findViewById(R.id.fitbit);
facebookText = (TextView) findViewById(R.id.facebookText);
twitterText = (TextView) findViewById(R.id.twitterText);
facebookButton.setOnClickListener(new View.OnClickListener() { // Listen the on click event
@Override
public void onClick(View v)
{
o.popup("facebook", MainActivity.this); // Launch the pop up with the right provider & callback
}
});
twitterButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v)
{
o.popup("twitter", MainActivity.this); // Launch the pop up with the right provider & callback
}
});
//@
fitbitButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v)
{
o.popup("fitbit", MainActivity.this); // Launch the pop up with the right provider & callback
}
});
}
/*
** Get the information
**
*/
public void onFinished(OAuthData data) {
System.out.println(data.provider);
final TextView textview = data.provider.equals("twitter") ? twitterText : facebookText;
if ( ! data.status.equals("success")) {
textview.setTextColor(Color.parseColor("#FF0000"));
textview.setText("error, " + data.error);
}
// You can access the tokens through data.token and data.secret
textview.setText("loading...");
textview.setTextColor(Color.parseColor("#00FF00"));
// Let's skip the NetworkOnMainThreadException for the purpose of this sample.
StrictMode.setThreadPolicy(new StrictMode.ThreadPolicy.Builder().permitAll().build());
String provider;
if(data.provider.equals("facebook")){
provider = "/me";
}else if(data.provider.equals("twitter")){
provider = "/1.1/account/verify_credentials.json";
}else{
provider = "/oauth/request_token";
//provider = "/oauth/oauth_allow";
}
// To make an authenticated request, you can implement OAuthRequest with your prefered way.
// Here, we use an URLConnection (HttpURLConnection) but you can use any library.
data.http(provider, new OAuthRequest() {
private URL url;
private URLConnection con;
@Override
public void onSetURL(String _url) {
try {
url = new URL(_url);
con = url.openConnection();
} catch (Exception e) { e.printStackTrace(); }
}
@Override
public void onSetHeader(String header, String value) {
con.addRequestProperty(header, value);
}
@Override
public void onReady() {
try {
BufferedReader r = new BufferedReader(new InputStreamReader(con.getInputStream()));
StringBuilder total = new StringBuilder();
String line;
while ((line = r.readLine()) != null) {
total.append(line);
}
JSONObject result = new JSONObject(total.toString());
textview.setText("hello, " + result.getString("name"));
} catch (Exception e) { e.printStackTrace(); }
}
@Override
public void onError(String message) {
textview.setText("error: " + message);
}
});
}
}
 Best Answer
Best Answer- Labels:
-
Java
-
OAuth 1.0a
12-31-2014 11:01 - edited 12-31-2014 11:03
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
12-31-2014 11:01 - edited 12-31-2014 11:03
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
When you get the oauth_verifier you need to do one last step, request access_token.
see https://wiki.fitbit.com/display/API/OAuth+Authentication+in+the+Fitbit+API for more details section: POST /oauth/access_token.
Since you're using oauth.io library you may need to read oauth.io's documentation on how to properly request access_token or debug the code to understand how to do that.
It is not too clear from the code why the onFinished icon is not called. You probably need to debug the code to understand how the oauth.io works.
Also beware the this is library is official one for oauth.io, and not for Fitbit. Althouth it may work it's not guaranteed it will work with Fitbit API.
Senior Software Developer at Fitbit
 Best Answer
Best Answer