Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Clockface battery indicators
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Clockface battery indicators
Clockface battery indicators
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
03-02-2023 01:30
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
03-02-2023 01:30
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I'm working on my first two clockfaces, and for the most part I got things working, but I'm having trouble with the battery indicators. In the first clockface, I have the battery percentage numbers shown as images (to use a custom font), but I can't get them to change when I adjust the battery level in the simulator. In the second one, I'd like to have the battery indicator as a rotating line, like an analog meter, but I can't get it to move. I'm not sure what kind of code I should use in app/index.js – I've looked at other clockfaces on github for reference but couldn't find anything that works. What kind of code would be best here?
03-02-2023
02:20
- last edited on
07-03-2024
08:31
by
MarreFitbit
![]()
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
03-02-2023
02:20
- last edited on
07-03-2024
08:31
by
MarreFitbit
![]()
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi @vsarela - you may be new to Fitbit Studio, and may be missed that it is being discontinued - see Important: Streamlining Fitbit’s Developer Tools
See the Power API this should help you show change of battery level in your clock face.
Author | ch, passion for improvement.
 Best Answer
Best Answer03-02-2023 07:33
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
03-02-2023 07:33
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I saw the news, that's why I'm trying to get these done now so I can use them.
I've read the Power API page, and it works for plain text, but I don't know how to adapt it to images or lines. I don't really know much Javascript.
03-02-2023 07:54
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
03-02-2023 08:17
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
03-02-2023 08:17
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
What about numeric values from 0 to 100?
Something like the date code:
let date1 = document.getElementById("date1");
let date2 = document.getElementById("date2");
function setDate(val) {
drawDigit(Math.floor(val / 10), date1);
drawDigit(Math.floor(val % 10), date2);
}
function drawDigit(val, place) {
place.image = `img/${val}.png`;
} Best Answer
Best Answer03-02-2023 22:48
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
03-02-2023 22:48
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I threw this together, I hope it helps.
In your .view file, add:
<defs>
<symbol id="sym_battery">
<rect id="battery-nub" x="0%" y="25%" width="8" height="50%" fill="white"/>
<rect id="battery-outer" x="0%+8" y="0%" width="100%-8" height="100%" fill="white"/>
<rect id="battery-inner" x="0%+12" y="0%+4" width="100%-16" height="100%-8" fill="black"/>
<rect id="battery-level" x="0%+16" y="0%+8" width="100%-24" height="100%-16" fill="lime"/>
</symbol>
</defs>
<use href="#sym_battery" id="battery" x="30" y="30" width="70" height="30"/>(or if you already have a <defs> section, add the symbol there. Set the x, y, width and height of the <use> element as you wish)
Next, create a folder called display and add a file there called battery.js with the following:
import {battery} from "power";
function setBatteryLevel(ele_batteryLevel, maxWidth) {
let width = (battery.chargeLevel / 100.0) * maxWidth;
ele_batteryLevel.width = width;
}
export {setBatteryLevel};
Finally, we'll add some code to index.js to make use of these:
//in imports
import {setBatteryLevel} from "../display/battery.js";
//...
const ele_battery = document.getElementById("battery");
const ele_batteryLevel = ele_battery.getElementById("battery-level");
setBatteryLevel(ele_batteryLevel, (ele_battery.width - 24));
And that should get you going.
==== In addition ====
You can hard-code alternate colors within the <use> element using <set> elements, such as:
<use href="#sym_battery" id="battery" x="30" y="30" width="70" height="30">
<set href="#battery-nub" attributeName="fill" to="orange"/>
<set href="#battery-outer" attributeName="fill" to="orange"/>
<set href="#battery-level" attributeName="fill" to="cyan"/>
</use>
And/or you can dynamically modify e.g. the battery-fill color based on battery level by adding something along these lines in the setBatteryLevel function:
function setBatteryLevel(ele_batteryLevel, maxWidth) {
let width = (battery.chargeLevel / 100.0) * maxWidth;
ele_batteryLevel.width = width;
//dynamically set battery-level fill color
if (battery.chargeLevel < 25) {
ele_batteryLevel.style.fill = "red";
} else if (battery.chargeLevel < 50) {
ele_batteryLevel.style.fill = "yellow";
}
}03-03-2023 02:50 - edited 03-03-2023 04:20
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
03-03-2023 02:50 - edited 03-03-2023 04:20
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
This is a great resource for beginners if you haven't used it yet: Fitbit Github . You might have fun contributing to that github once you make a clock or app.
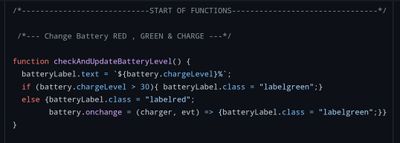
Here's the battery function I use. My battery is just text, so I'm using the javascript function to change the text.class in my .css file to green font or red font. The key is to call the function from INSIDE 🙌 the clock.ontick event so that it updates every second. All functions should be called inside the .ontick event. You must also set the clock.granularity to seconds or it will default call your functions every minute (which is kind of slow)
Hope that helps.
 Best Answer
Best Answer