Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Re: How to add the battery icon
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Re: How to add the battery icon
How to add the battery icon
ANSWERED- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
07-30-2018 00:41
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
07-30-2018 00:41
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
My next challenge on my quest to build my ideal watch face is to add the battery icon to my watch face.
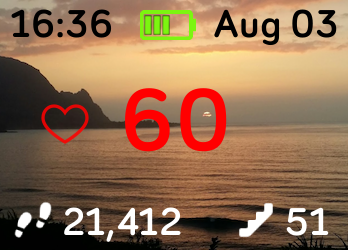
I noticed when I plugged in my charger that an icon appeared in the top left corner, and this is exactly what I want centre bottom.
I have found the battery API, but not clues as to where to get the icon from or how to draw it
https://dev.fitbit.com/build/reference/device-api/power/#
Answered! Go to the Best Answer.
 Best Answer
Best AnswerAccepted Solutions
07-30-2018 02:19 - edited 07-30-2018 02:21
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
07-30-2018 02:19 - edited 07-30-2018 02:21
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Fitbit only has a limited number of their images/icons freely available and the battery icons are not in there unfortunately. (You can find the ones that are available over here https://dev.fitbit.com/build/guides/design-guidelines/visual-styles/#icons )
So I'm afraid you'll have to search some images on the web or create them yourself.
On how to draw the icon(s), you can show a battery image dependant on how full the watch's battery is. I made several images ranging from empty battery to a full battery and update the image shown with the battery.onchange event. Here is the code I used for that as an example.
In index.js file
import { battery } from "power";
const batImg = document.getElementById("batImg"); // Get icon image of battery
batImg.href = calcBatImg(); //Initialise battery image
// On change event for when the battery percentage changes
battery.onchange = (charger, evt) => {
batImg.href = calcBatImg();
}
// Determine which battery image needs to be shown.
// I have a map "bat" under resources containing the images bat0.png, bat05.png,
// bat10.png, ..., bat95.png, bat100.png.
function calcBatImg() {
if(battery.chargeLevel > 98) {
return "bat/bat100.png"
} else {
let ratio = Math.floor(battery.chargeLevel/5);
return 'bat/bat' + ratio*5 + '.png';
}
}
In index.gui:
<image id="batImg" x="2" y="2"/>
(I show my battery icon in top left.)
I hope this gives you a possible way on how to do this 🙂
07-30-2018 02:19 - edited 07-30-2018 02:21
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
07-30-2018 02:19 - edited 07-30-2018 02:21
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Fitbit only has a limited number of their images/icons freely available and the battery icons are not in there unfortunately. (You can find the ones that are available over here https://dev.fitbit.com/build/guides/design-guidelines/visual-styles/#icons )
So I'm afraid you'll have to search some images on the web or create them yourself.
On how to draw the icon(s), you can show a battery image dependant on how full the watch's battery is. I made several images ranging from empty battery to a full battery and update the image shown with the battery.onchange event. Here is the code I used for that as an example.
In index.js file
import { battery } from "power";
const batImg = document.getElementById("batImg"); // Get icon image of battery
batImg.href = calcBatImg(); //Initialise battery image
// On change event for when the battery percentage changes
battery.onchange = (charger, evt) => {
batImg.href = calcBatImg();
}
// Determine which battery image needs to be shown.
// I have a map "bat" under resources containing the images bat0.png, bat05.png,
// bat10.png, ..., bat95.png, bat100.png.
function calcBatImg() {
if(battery.chargeLevel > 98) {
return "bat/bat100.png"
} else {
let ratio = Math.floor(battery.chargeLevel/5);
return 'bat/bat' + ratio*5 + '.png';
}
}
In index.gui:
<image id="batImg" x="2" y="2"/>
(I show my battery icon in top left.)
I hope this gives you a possible way on how to do this 🙂
07-30-2018 02:23
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
07-30-2018 02:23
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
You could also do it by dynamically changing the width of a <rect> or other element.
Beware that the built-in battery indicator will be displayed whenever the battery level is low, so you might want to hide yours in that situation (and ideally place it in the same location on the screen). The API gives no control over the default behaviour.
Gondwana Software
 Best Answer
Best Answer08-03-2018 08:41
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
08-03-2018 08:41
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Thanks for that I used a variant of what you showed to create a Battery image with 5 cells that grow based on battery percentage
The heart symbol flashes by the way
04-25-2019 06:16
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
04-25-2019 06:16
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
This is a great help many thanks for this. I was wondering if people could point me in the right direction on something; I have designed an image 20px by 50px, but for some reason, the image is taken over the full watch screen. Any ideas?
Thanks
WIll
 Best Answer
Best Answer05-27-2019 10:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-27-2019 10:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
hey can you put links to the images
 Best Answer
Best Answer07-14-2020 14:13 - edited 08-04-2021 20:21
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
07-14-2020 14:13 - edited 08-04-2021 20:21
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
You could also do this, in the code using an image called "myImg" under resources containing the images 10.png, ..., 60.png, 70.png, 80.png, 90.png, 100.png.
Put this in the index.js:
const myBattery = document.getElementById("myBattery");
Put this in the index.js:
import { battery } from "power";
//calculates the battery
myBattery.text=(Math.floor(battery.chargeLevel) + "%");
//changes the image when battery is low
const myImg = document.getElementById("myImg");
if (battery.chargeLevel > 90) {
myImg.href = "100.png"; // 76-100
} else if (battery.chargeLevel > 80) {
myImg.href = "90.png"; // 51-75
} else if (battery.chargeLevel > 70) {
myImg.href = "80.png"; // 26-50
} else if (battery.chargeLevel > 60) {
myImg.href = "70.png"; // 6-25
} else if (battery.chargeLevel > 50) {
myImg.href = "60.png"; // 51-75
} else if (battery.chargeLevel > 40) {
myImg.href = "50.png"; // 26-50
} else if (battery.chargeLevel > 30) {
myImg.href = "40.png"; // 6-25
} else if (battery.chargeLevel > 20) {
myImg.href = "30.png"; // 26-50
} else if (battery.chargeLevel > 10) {
myImg.href = "20.png"; // 6-25
} else {
myImg.href = "10.png";
}
Then put this in the index.gui:
<text id="myBattery"></text>
<image id="myImg" x="230" y="12" width="12" height="23" />
At last the CSS:
#myBattery {
font-size: 20;
font-family: Seville-Bold ;
text-length: 32;
text-anchor: middle;
x: 90%;
y: 10%+0;
fill: #FFFF7A;
}
Hopefully, this will work 🙂
If this answer works please mark this post as a Best Answer. ~ K.K Designs