Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Re: How to scroll a Textarea on Versa watch
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Re: How to scroll a Textarea on Versa watch
How to scroll a Textarea on Versa watch
ANSWERED- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
06-21-2020 05:04
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
06-21-2020 05:04
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Is there a recognised method for making text in a Texarea to scroll?
Author | ch, passion for improvement.
Answered! Go to the Best Answer.
 Best Answer
Best AnswerAccepted Solutions
06-22-2020 18:39 - edited 06-22-2020 18:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
06-22-2020 18:39 - edited 06-22-2020 18:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@Guy_ wrote:
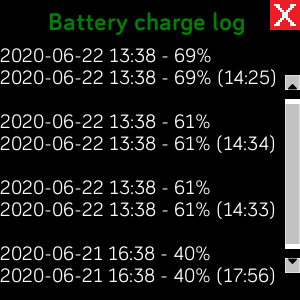
Sample scrolling
Hi
This is a screenshot of what I've started testing [coding is very simple] - seems to work quite well but I would like to try your solution because its more intuitive. When you get time to upload it.
Thanks
However does it avoid getting into the today app with an up scroll? I don't want to leave the clock face app.
Ok, try this:
index.js:
import document from "document"
var Y=0,mdY
document.getElementById('scroll').onmousedown = evt => {
mdY=evt.screenY
}
document.getElementById('scroll').onmousemove = evt => {
Y += evt.screenY - mdY
mdY = evt.screenY
document.getElementById("scroll").y = Y
}
index.gui:
<svg id="mPage" viewport-fill="#000000">
<textarea id="scroll" x="5" width="100%-10" height="200%" fill="red" font-size="24" pointer-events="visible">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</textarea>
</svg>
Results are:
During scroll:
There are more things that can be added (like scroll limits), but I like the simplicity.
Regards,
Reign
 Best Answer
Best Answer06-21-2020 08:11
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
06-21-2020 08:11
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@Guy_ wrote:Is there a recognised method for making text in a Texarea to scroll?
Hello @Guy_
If you want to scroll sideways the marquee text element may be what you are looking for.
There is also a scroll view element that lets you scroll an entire set of other elements including text.
Regards,
Reign
 Best Answer
Best Answer06-21-2020 20:08
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
06-21-2020 20:08
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Thanks
I'm trying to vertically scroll a log of data which consists of many lines.
A scroll view of elements would have to be an infinite number of elements with 1 line per element, in other words dynamically defined elements. Not sure that is possible?
It could also be complicated to populate.
For the moment I'm adding a scrollbar and doing the scrolling of the Textarea Windows style, with specific. code
Am looking for a more elegant solution, if there is one.
Author | ch, passion for improvement.
 Best Answer
Best Answer06-22-2020 05:35 - edited 06-22-2020 05:36
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
06-22-2020 05:35 - edited 06-22-2020 05:36
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
There is an auto resizing text box that will imbiggify based on your text.
Scrolling can be accomplished by moving the Y location in reaction to the mousemove event. This would make your text box a sliding panel that reacts to finger movement.
This isn't the "recognized" way to scroll, but it isn't exactly uncommon either. A scrollbar may be difficult to pull off simply because of the touch target size you'd have to make. A sliding panel may be more intuitive.
I can upload an example of this later, but I am currently at my other job.
Regards,
Reign
 Best Answer
Best Answer06-22-2020 09:04
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
06-22-2020 09:04
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post

Hi
This is a screenshot of what I've started testing [coding is very simple] - seems to work quite well but I would like to try your solution because its more intuitive. When you get time to upload it.
Thanks
However does it avoid getting into the today app with an up scroll? I don't want to leave the clock face app.
Author | ch, passion for improvement.
 Best Answer
Best Answer06-22-2020 18:39 - edited 06-22-2020 18:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
06-22-2020 18:39 - edited 06-22-2020 18:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@Guy_ wrote:
Sample scrolling
Hi
This is a screenshot of what I've started testing [coding is very simple] - seems to work quite well but I would like to try your solution because its more intuitive. When you get time to upload it.
Thanks
However does it avoid getting into the today app with an up scroll? I don't want to leave the clock face app.
Ok, try this:
index.js:
import document from "document"
var Y=0,mdY
document.getElementById('scroll').onmousedown = evt => {
mdY=evt.screenY
}
document.getElementById('scroll').onmousemove = evt => {
Y += evt.screenY - mdY
mdY = evt.screenY
document.getElementById("scroll").y = Y
}
index.gui:
<svg id="mPage" viewport-fill="#000000">
<textarea id="scroll" x="5" width="100%-10" height="200%" fill="red" font-size="24" pointer-events="visible">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</textarea>
</svg>
Results are:
During scroll:
There are more things that can be added (like scroll limits), but I like the simplicity.
Regards,
Reign
 Best Answer
Best Answer06-26-2020 05:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
06-26-2020 05:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi Reign
Thanks, it sort of works but as expected scroll up invokes the Today app.
Is there a way to stop that?
I would like to have control for swipes in any direction on this screen.
Author | ch, passion for improvement.
 Best Answer
Best Answer06-26-2020 06:03 - edited 06-26-2020 06:06
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
06-26-2020 06:03 - edited 06-26-2020 06:06
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
The Today app invokes when the slide starts from the bottom of the screen (actually slightly below it).
If you mouse down inside your element (touching the visual element first) the object will scroll without invoking Today.
My test consistently did not invoke Today, but only when I started the slide within the text area.
Regards,
Reign
 Best Answer
Best Answer06-26-2020 10:47
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
Fitbit Product Experts Alumni are retired members of the Fitbit Product Expert Program. Learn more
06-26-2020 10:47
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Thanks, all rather fiddly until you get used to it.
I have left the scroll bar buttons as well.
Many thanks for the tip.
Author | ch, passion for improvement.
 Best Answer
Best Answer