Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Re: Overlaying multiple PNGs with transparent back...
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Re: Overlaying multiple PNGs with transparent back...
Overlaying multiple PNGs with transparent background
ANSWERED- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
01-20-2019 07:13
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-20-2019 07:13
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi all,
I'm writing a watch app, trying to use a cartoon character's arms for the clock hands (e.g. something similar to a Mickey Mouse watch.) I haven't found any examples of this technique on the web, so I'm making some assumptions here: I thought it might be possible to "chop" the characters arms off and create 3 different PNGs (2 arms, 1 body) with transparent backgrounds, then rotate the arms using animation. Running on the sim works just fine, but when I install on a real versa, I only see the first image - the other 2 are not rendered. Any ideas? Has anyone tried this technique (using a character's arms as clock hands) before?
Thanks!
Bob
Answered! Go to the Best Answer.
Accepted Solutions
01-20-2019 07:20
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
01-20-2019 07:20
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
There"s a few ways of doing it. Here's a very simple one using just the clock widget.
<svg class="portrait-view">
<defs>
<symbol id="clock-widget" class="clock-widget"
type="clock-widget" focusable="false" pointer-events="visible"
system-events="all" x="0" y="0" width="100%" height="100%" data-size="16" />
</defs>
<!-- clock widget -->
<use id="analog-watch-hands" href="#clock-widget">
<!-- clock background -->
<image class="analog-watch-background" href="bg.png" fill-opacity="1" />
<!-- clock hands -->
<g x="0" y="0" transform="translate(50%,50%)">
<g x="50%" y="50%" id="minute-hand">
<image x="$-174" y="$-125" width="348" height="250"
class="analog-watch-hand-minute" href="minute.png" fill="white"
/>
</g>
<g x="50%" y="50%" id="hour-hand">
<image x="$-348" y="$-250" width="348" height="250"
class="analog-watch-hand-hour" href="hour.png" fill="white" />
</g>
<g x="50%" y="50%" id="second-hand">
<image x="$-348" y="$-250" width="348" height="250"
class="analog-watch-hand-hour" href="seconds.png" fill="white" />
</g>
</g>
</use>
</svg>
 Best Answer
Best Answer01-20-2019 07:20
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
01-20-2019 07:20
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
There"s a few ways of doing it. Here's a very simple one using just the clock widget.
<svg class="portrait-view">
<defs>
<symbol id="clock-widget" class="clock-widget"
type="clock-widget" focusable="false" pointer-events="visible"
system-events="all" x="0" y="0" width="100%" height="100%" data-size="16" />
</defs>
<!-- clock widget -->
<use id="analog-watch-hands" href="#clock-widget">
<!-- clock background -->
<image class="analog-watch-background" href="bg.png" fill-opacity="1" />
<!-- clock hands -->
<g x="0" y="0" transform="translate(50%,50%)">
<g x="50%" y="50%" id="minute-hand">
<image x="$-174" y="$-125" width="348" height="250"
class="analog-watch-hand-minute" href="minute.png" fill="white"
/>
</g>
<g x="50%" y="50%" id="hour-hand">
<image x="$-348" y="$-250" width="348" height="250"
class="analog-watch-hand-hour" href="hour.png" fill="white" />
</g>
<g x="50%" y="50%" id="second-hand">
<image x="$-348" y="$-250" width="348" height="250"
class="analog-watch-hand-hour" href="seconds.png" fill="white" />
</g>
</g>
</use>
</svg>
 Best Answer
Best Answer01-20-2019 07:39
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-20-2019 07:39
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Wow, that was fast! Thanks JonFitbit. I'll need to study this some more to figure out what's going on here, but at first glance it appears to be exactly what I'm looking for.
 Best Answer
Best Answer01-20-2019 10:28
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-20-2019 10:28
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
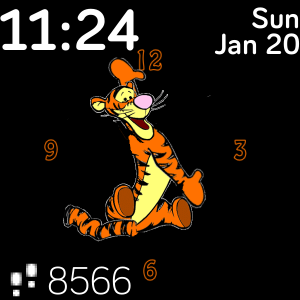
It took a minute, but I was able to make it work! Here's a screenshot:
Thanks for your help!
05-21-2024 08:56
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-21-2024 08:56
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hey, do you still have this? I am wanting something similar for my watch face
 Best Answer
Best Answer