Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Re: Smooth hand graphics in Fitbit Light clock fac...
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Re: Smooth hand graphics in Fitbit Light clock fac...
Smooth hand graphics in Fitbit Light clock face
ANSWERED- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
05-10-2018 03:49 - edited 05-10-2018 03:50
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-10-2018 03:49 - edited 05-10-2018 03:50
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I found out that hands on Fitbit Light are rendered smooth on the watch:
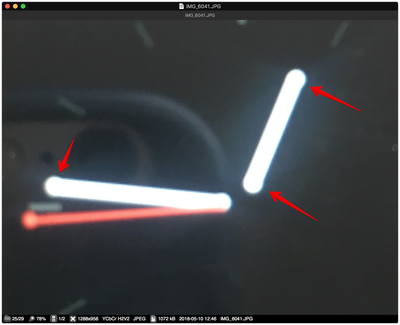
I tried to imitate similar hands by the rectangle and 2 circles on the ends, and it renders fine in Emulator, although on the device they look like this:

I wonder how they're done in Fitbit's clock face?
Answered! Go to the Best Answer.
 Best Answer
Best AnswerAccepted Solutions
05-11-2018 19:41
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-11-2018 19:41
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Because Fitbit only supports a subset of the SVG featureset that doesn't include rounded rectangles or linecaps I am fairly certain these are just rotated images.
 Best Answer
Best Answer05-11-2018 19:41
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-11-2018 19:41
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Because Fitbit only supports a subset of the SVG featureset that doesn't include rounded rectangles or linecaps I am fairly certain these are just rotated images.
 Best Answer
Best Answer05-12-2018 13:14
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-12-2018 13:14
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Have just tried this and actually result look worse than the SVG-way. PNG is rendered with rough edges when hands are at certain angles. Cannot make a photo to make it visible. So, still looking for the solution
 Best Answer
Best Answer05-12-2018 13:52 - edited 05-12-2018 13:55
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-12-2018 13:52 - edited 05-12-2018 13:55
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Are you doing the "grayscale magic" as outlined in the css guide?
 Best Answer
Best Answer05-12-2018 13:59
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-12-2018 13:59
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Not sure. Could you pinpoint?
It just rendered without any "smoothing", pixelated, you know? Looks even uglier than uneven SVG circles.
 Best Answer
Best Answer05-13-2018 07:47
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-13-2018 07:47
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I just tried to use bitmaps of actuals sizes and those look pretty decent. Agree with your suggestion 🙂
 Best Answer
Best Answer05-21-2018 11:04
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-21-2018 11:04
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I am also facing same problem
 Best Answer
Best Answer05-21-2018 23:13 - edited 05-21-2018 23:13
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
05-21-2018 23:13 - edited 05-21-2018 23:13
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Either do this in your index.gui file:
<line stroke-linecap="round" />
Or put this line in your styles.css file:
line {stroke-linecap: round}

