Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Well this is interesting ..... SDK bug???
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Well this is interesting ..... SDK bug???
Well this is interesting ..... SDK bug???
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
01-13-2018 13:40 - edited 01-15-2018 13:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
01-13-2018 13:40 - edited 01-15-2018 13:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
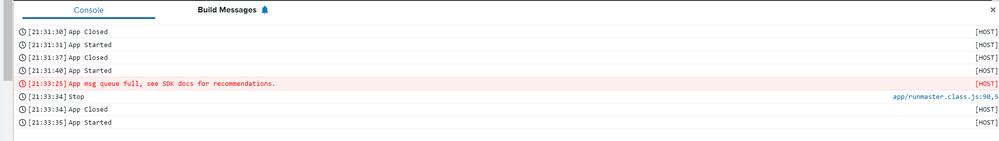
Got the following message in the console whilst running my app:
The interesting is, I am not using messaging. Don't even have peerSocket or MessageSocket components linked.
Any thoughts?
(Using Ionic Views and lots of icons / colors as test)
01-14-2018 21:57 - edited 01-14-2018 22:06
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-14-2018 21:57 - edited 01-14-2018 22:06
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Most likely, you forgot to unsubscribe from the timer (or may be other API object generating events stream) properly, and switched the view. Check if you have clock.granularity = "off"; in your onUnmount (failure to do so causes an error you described).
In general, for everything you do in onMount except inserting the sub views (like, subscribing to events), you should do an opposite in onUnmount
 Best Answer
Best Answer01-14-2018 22:16
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-14-2018 22:16
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I would also like to use this questions as an opportunity to remind that the Ionic Views is probably the simplest UI framework ever created for JavaScript. It’s just 110 lines of code. The best thing to understand how it works is to look inside. It’s very far from being magic.
 Best Answer
Best Answer01-14-2018 23:30
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
01-14-2018 23:30
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi @gaperton
I think this is more to do with running low/out of memory.
It happened while scrolling through a grid of icons on a scroll view element. It would happen every time.
 Best Answer
Best Answer01-15-2018 02:19
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-15-2018 02:19
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
So onUnmount is relevant for clockfaces, not just apps?
Could an example be added to the HR Meter and LCD Clock Face SDK samples please?
https://dev.fitbit.com/build/tutorials/examples/
 Best Answer
Best Answer01-15-2018 03:31 - edited 01-15-2018 03:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
01-15-2018 03:31 - edited 01-15-2018 03:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
If you are using Ionic Views template, then yes.
I am not aware of onunmount in the Fitbit supplied SDK.
If you are subscribing to component events whilst not using the Ionic Views template, you should unsubscribe from them before closing the application. You could do this by tying in to the onunload event. This event is also available on document DOM.
https://dev.fitbit.com/build/reference/companion-api/life-cycle/
 Best Answer
Best Answer01-15-2018 03:34
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-15-2018 03:34
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@SunsetRunnerThank you. I think I am just using the standard SDK.
 Best Answer
Best Answer01-15-2018 03:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
01-15-2018 05:22
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-15-2018 05:22
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
The life cycle stuff you've linked to is for the companion rather than the device but, as you say, it does mention unload. I've seen logs for my companion being started by a change to settings storage (bizarrely from an action in the companion) but not been able to hit the "woken" event as a result of setting a wake interval.
 Best Answer
Best Answer01-15-2018 05:45
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
01-15-2018 05:45
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Yes - linked to the companion. You have the same onunload on the document DOM in the device. There is a write up on it here: https://dev.fitbit.com/build/reference/device-api/document/#interface-globalevents- but not as descriptive. AFAIK the results will be the same:
Adds an event listener for when the app is going to be unloaded which can happen any time.
The app will unload after all event listeners have been executed.
 Best Answer
Best Answer01-15-2018 08:50 - edited 01-15-2018 14:25
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-15-2018 08:50 - edited 01-15-2018 14:25
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
> I think this is more to do with running low/out of memory.
It must be related to the JS internal event loop queue overflow. JS app execution is really the sequence of asynchronous callbacks calls, and all of your callbacks are being executed from the system event loop which works on the event queue.
Like, if you do setTimeout() what it really does is posting the message to event queue which will cause an execution of the specified callback after the given number of milliseconds.
So, this error likely means that this internal message queue is full. And an only way to get into this situation I know so far is to set some clock granularity but do not provide the callback (which itself is an SDK bug, but this fact is irrelevant now). There might be others, but the logic tells that they should relate to callbacks as well.
> It happened while scrolling through a grid of icons on a scroll view element. It would happen every time.
Interesting. Could you check if it's related to the JS by commenting out all the logic? Like, if the problem persists with a static app consisting of just the GUI file? If yes, could you copy the problematic GUI file here, please?
 Best Answer
Best Answer01-15-2018 10:12
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
01-15-2018 10:12
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Let me fill in a few more details @gaperton
The Run Master app as posted on GitHub will run quite happily for a sustained period of time without issue.
I added all the Fitbit supplied icons, and added all the named colours into the style sheet, added a grid of icons into the gui, added the screen class and made that screen the default screen in the app. I would the run and scroll down. The resulting message about would fire. I could still cycle the programmed screens, and exit the app through the exit screen.
This could be repeated.
Backed out the icons and code, and normality resumed.
I will try as you suggested with no code at all. See what happens. I downloaded the project before backing the icons and code out.
 Best Answer
Best Answer01-15-2018 10:51
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-15-2018 10:51
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
So, first you diffirentiate if the problem caused by yourJS at all or not.
If yes, you try to comment out different parts of your JS to see when the problem will be gone and thus you localize the problem.
 Best Answer
Best Answer01-15-2018 11:06 - edited 01-15-2018 11:06
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-15-2018 11:06 - edited 01-15-2018 11:06
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Checked the app sources you uploaded. I don’t see any obvious problems. So, proceed with commenting out JS; there are no miracles.
 Best Answer
Best Answer01-15-2018 12:00
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
01-15-2018 12:00
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
No javascript - minimal with all the icons in a scrollview. Scroll up and down the grid a couple of times.
zip file here: https://www.dropbox.com/s/e3wneaavk3aoqn5/broken-export.zip?dl=0
 Best Answer
Best Answer01-15-2018 12:02 - edited 01-15-2018 12:08
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-15-2018 12:02 - edited 01-15-2018 12:08
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
So, does it trigger the same error or not? If yes, we've got an SDK bug.
 Best Answer
Best Answer01-15-2018 13:12 - edited 01-15-2018 13:13
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
01-15-2018 13:12 - edited 01-15-2018 13:13
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Best Answer
Best Answer01-15-2018 13:20 - edited 01-15-2018 13:28
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-15-2018 13:20 - edited 01-15-2018 13:28
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Did you look at the project.
Sure I did. I mean, I looked at the sources. I found it quite hard to upload such an amount of files to the fitbit studio to make an actual check, it's easier to ask (and it's one of the reasons why we terribly need CLI tools proposal implemented ASAP).
@JonFitbit, it seems we've got a high severity bug in the scrollview SDK element. Following SVG code triggers an "App msg queue full" runtime error when you scroll the list up and down several times. There's a link to the example project demonstrating the bug in the @SunsetRunner comment. Would appreciate if you take a look.
PS: Is there any bug tracker of another dedicated way to report bugs?
<svg id="EntryScreen">
<use href="#scrollview">
<use href="#scrollview-item">
<image class="opaque" x="10" y="10" width="40" height="40" href="btn_combo_audio_down_p.png" />
<image class="opaque yellow" x="60" y="10" width="40" height="40" href="btn_combo_audio_down_press_p.png" />
<image class="opaque peach" x="110" y="10" width="40" height="40" href="btn_combo_audio_p.png" />
<image class="opaque orange" x="160" y="10" width="40" height="40" href="btn_combo_audio_up_p.png" />
<image class="opaque red" x="210" y="10" width="40" height="40" href="btn_combo_audio_up_press_p.png" />
<image class="opaque magenta" x="260" y="10" width="40" height="40" href="btn_combo_check_p.png" />
<image class="opaque pink" x="310" y="10" width="40" height="40" href="btn_combo_check_press_p.png" />
<image class="opaque plum" x="10" y="60" width="40" height="40" href="btn_combo_chevron_thin_p.png" />
<image class="opaque violet" x="60" y="60" width="40" height="40" href="btn_combo_cog_p.png" />
<image class="opaque purple" x="110" y="60" width="40" height="40" href="btn_combo_cog_press_p.png" />
<image class="opaque indigo" x="160" y="60" width="40" height="40" href="btn_combo_flag_p.png" />
<image class="opaque cerulean" x="210" y="60" width="40" height="40" href="btn_combo_headphone_p.png" />
<image class="opaque slate" x="260" y="60" width="40" height="40" href="btn_combo_lap_p.png" />
<image class="opaque lavender" x="310" y="60" width="40" height="40" href="btn_combo_list_p.png" />
<image class="opaque blue" x="10" y="110" width="40" height="40" href="btn_combo_more_p.png" />
<image class="opaque cyan" x="60" y="110" width="40" height="40" href="btn_combo_next_p.png" />
<image class="opaque aqua" x="110" y="110" width="40" height="40" href="btn_combo_next_press_p.png" />
<image class="opaque green" x="160" y="110" width="40" height="40" href="btn_combo_pause_p.png" />
<image class="opaque mint" x="210" y="110" width="40" height="40" href="btn_combo_pause_press_p.png" />
<image class="opaque lime" x="260" y="110" width="40" height="40" href="btn_combo_play_p.png" />
<image class="opaque slatepress" x="310" y="110" width="40" height="40" href="btn_combo_play_press_p.png" />
<image class="opaque yellowpress" x="10" y="160" width="40" height="40" href="btn_combo_reset_p.png" />
<image class="opaque greenpress" x="60" y="160" width="40" height="40" href="btn_combo_shuffle_p.png" />
<image class="opaque lightgray" x="110" y="160" width="40" height="40" href="btn_combo_skip_back_p.png" />
<image class="opaque darkgray" x="160" y="160" width="40" height="40" href="btn_combo_skip_back_press_p.png" />
<image class="opaque extradarkgray" x="210" y="160" width="40" height="40" href="btn_combo_skip_forward_p.png" />
<image class="opaque" x="260" y="160" width="40" height="40" href="btn_combo_skip_forward_press_p.png" />
<image class="opaque" x="310" y="160" width="40" height="40" href="btn_combo_snooze_p.png" />
<image class="opaque" x="10" y="210" width="40" height="40" href="btn_combo_timer_p.png" />
<image class="opaque" x="60" y="210" width="40" height="40" href="btn_combo_x_p.png" />
<image class="opaque" x="110" y="210" width="40" height="40" href="btn_combo_x_press_p.png" />
<image class="opaque" x="160" y="210" width="40" height="40" href="btn_combo_x_thin_p.png" />
<image class="opaque" x="210" y="210" width="40" height="40" href="icn_btn_combo_cog_p.png" />
<image class="opaque" x="260" y="210" width="32" height="32" href="sqr_btn_plus_p.png" />
<image class="opaque" x="310" y="210" width="32" height="32" href="sqr_btn_trash_p.png" />
</use>
<use href="#scrollview-item">
<image class="opaque" x="10" y="10" width="32" height="32" href="sqr_btn_x_p.png" />
<image class="opaque" x="60" y="10" width="32" height="32" href="stat_am_open_32px.png" />
<image class="opaque" x="110" y="10" width="48" height="48" href="stat_am_open_48px.png" />
<image class="opaque" x="160" y="10" width="24" height="24" href="stat_am_solid_24px.png" />
<image class="opaque" x="210" y="10" width="32" height="32" href="stat_am_solid_32px.png" />
<image class="opaque" x="260" y="10" width="48" height="48" href="stat_am_solid_48px.png" />
<image class="opaque" x="310" y="10" width="32" height="32" href="stat_cals_open_32px.png" />
<image class="opaque" x="10" y="60" width="48" height="48" href="stat_cals_open_48px.png" />
<image class="opaque" x="60" y="60" width="24" height="24" href="stat_cals_solid_24px.png" />
<image class="opaque" x="110" y="60" width="32" height="32" href="stat_cals_solid_32px.png" />
<image class="opaque" x="160" y="60" width="48" height="48" href="stat_cals_solid_48px.png" />
<image class="opaque" x="210" y="60" width="32" height="32" href="stat_dist_open_32px.png" />
<image class="opaque" x="260" y="60" width="48" height="48" href="stat_dist_open_48px.png" />
<image class="opaque" x="310" y="60" width="24" height="24" href="stat_dist_solid_24px.png" />
<image class="opaque" x="10" y="110" width="32" height="32" href="stat_dist_solid_32px.png" />
<image class="opaque" x="60" y="110" width="48" height="48" href="stat_dist_solid_48px.png" />
<image class="opaque" x="110" y="110" width="32" height="32" href="stat_duration_32px_p.png" />
<image class="opaque" x="160" y="110" width="32" height="32" href="stat_elevation_32px_p.png" />
<image class="opaque" x="210" y="110" width="32" height="32" href="stat_floors_open_32px.png" />
<image class="opaque" x="260" y="110" width="48" height="48" href="stat_floors_open_48px.png" />
<image class="opaque" x="310" y="110" width="24" height="24" href="stat_floors_solid_24px.png" />
<image class="opaque" x="10" y="160" width="32" height="32" href="stat_floors_solid_32px.png" />
<image class="opaque" x="60" y="160" width="48" height="48" href="stat_floors_solid_48px.png" />
<image class="opaque" x="110" y="160" width="32" height="32" href="stat_hr_avg_32px_p.png" />
<image class="opaque" x="160" y="160" width="32" height="32" href="stat_hr_max_32px_p.png" />
<image class="opaque" x="210" y="160" width="24" height="24" href="stat_hr_open_24px.png" />
<image class="opaque" x="260" y="160" width="32" height="32" href="stat_hr_open_32px.png" />
<image class="opaque" x="310" y="160" width="48" height="48" href="stat_hr_open_48px.png" />
<image class="opaque" x="10" y="210" width="24" height="24" href="stat_hr_solid_24px.png" />
<image class="opaque" x="60" y="210" width="32" height="32" href="stat_hr_solid_32px.png" />
<image class="opaque" x="110" y="210" width="48" height="48" href="stat_hr_solid_48px.png" />
<image class="opaque" x="160" y="210" width="32" height="32" href="stat_pace_32px_p.png" />
<image class="opaque" x="210" y="210" width="32" height="32" href="stat_steps_open_32px.png" />
<image class="opaque" x="260" y="210" width="48" height="48" href="stat_steps_open_48px.png" />
<image class="opaque" x="310" y="210" width="24" height="24" href="stat_steps_solid_24px.png" />
</use>
<use href="#scrollview-item">
<image class="opaque" x="10" y="10" width="32" height="32" href="stat_steps_solid_32px.png" />
<image class="opaque" x="60" y="10" width="48" height="48" href="stat_steps_solid_48px.png" />
<image class="opaque" x="110" y="10" width="32" height="32" href="stat_swim_32px_p.png" />
</use>
</use>
</svg>
 Best Answer
Best Answer01-15-2018 20:11 - edited 01-15-2018 20:16
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-15-2018 20:11 - edited 01-15-2018 20:16
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@SunsetRunner
You'd be surprised, but I think I have a good guess on what's happening.
I bet the scrollview is implemented with requestAnimationFrame() internally (which uses the same event loop queue mechanics as the rest of the callbacks). requestAnimationFrame() is usually called with a screen refresh rate, which is typically about 50Hz. Thus, if the processing of the single requestAnimationFrame call takes more time than 1/50 seconds or so, these messages could build up a jam in the queue and it will occasionally overfill.
That's I think is exactly what happens in your case. You can check it by reducing the number of images in your SVG and see that it stopped generating an error.
It's still an SDK bug. requestAnimationFrame mechanics must not be that naive, messages should be throttled, and this situation should never occur.
If I'm right, and I believe I am, it's not just the scrollview bug. It should affect all JS animations built with requestAnimationFrame. Even higher severity than I originally thought.
 Best Answer
Best Answer01-15-2018 20:26 - edited 01-15-2018 20:55
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-15-2018 20:26 - edited 01-15-2018 20:55
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@SunsetRunner You know what? Try to reduce the number of images per single scroll item. Your first and second scroll items are huge, split them down into multiple scroll items. Don't forget to manually set the "height" scroll-item property in pixels.
I think this is the thing making the problem worse, and I believe it might help. Why? There's a good chance that only visible items are being rendered during the scroll. By default, an item height is 100%, so two items (200% of height combined) are rendered on each animation frame. So, if you reduce items height to 25%, then 5 items will need to be rendered at a time (125% of combined height).
Another thing which might help is combining many small images in a single item to the bigger one. It should take more CPU to render heavy scroll items with many images than with a single image. It should help more than the previous step, but I suggest to try both at the same time.
Still an SDK bug, of course.
 Best Answer
Best Answer