Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Well this is interesting ..... SDK bug???
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Well this is interesting ..... SDK bug???
Well this is interesting ..... SDK bug???
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- « Previous
-
- 1
- 2
- Next »
01-13-2018 13:40 - edited 01-15-2018 13:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
SunsetRunner
01-13-2018 13:40 - edited 01-15-2018 13:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
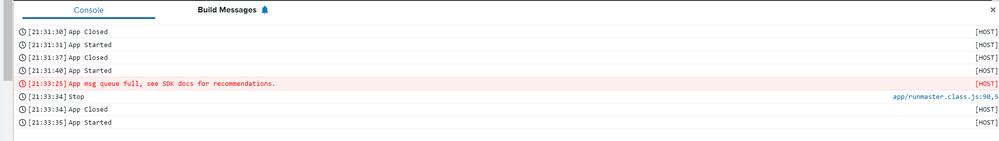
Got the following message in the console whilst running my app:
The interesting is, I am not using messaging. Don't even have peerSocket or MessageSocket components linked.
Any thoughts?
(Using Ionic Views and lots of icons / colors as test)
01-16-2018 14:50
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
01-16-2018 14:50
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
This post explains the error message: https://community.fitbit.com/t5/SDK-Development/App-msg-queue-full/m-p/2313147#M1634
 Best Answer
Best Answer01-16-2018 21:23 - edited 01-16-2018 22:22
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-16-2018 21:23 - edited 01-16-2018 22:22
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Does that post explain how this error can happen in the application with no JS code at all consisting of a single GUI file? Because it’s what this thread is about.
 Best Answer
Best Answer01-16-2018 21:41
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
01-16-2018 21:41
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I know the question wasn't directed at me, but I think the answer is that is could. The message queue being referred to is not that used to communicate between companion and watch. It's a queue in the OS that communicates between various components; eg, passing the consequences of user inputs through to output objects. So, for example, when a list is scrolled, the OS may send 'draw the item at index 6' to the list view object; followed rapidly by '...index 7...', etc. When a list is long, has images, and is scrolled rapidly, many such requests can be added to the queue in quick succession, and each one may take a while to process.
Gondwana Software
 Best Answer
Best Answer01-16-2018 22:14 - edited 01-16-2018 23:24
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-16-2018 22:14 - edited 01-16-2018 23:24
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
List in the problematic example is not long. It has three items.
 Best Answer
Best Answer01-16-2018 22:21 - edited 01-16-2018 22:44
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-16-2018 22:21 - edited 01-16-2018 22:44
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Ok guys, thanks for your answers.
@SunsetRunner I would recommend trying both of my suggestions from previous replies. Please, let me know if it will help.
 Best Answer
Best Answer01-16-2018 22:30
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
01-16-2018 22:30
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
It wouldn't surprise me if, deep within the bowels of the OS, each .PNG object were sent its own message to draw itself. Easy to test: use less objects per list item. Presumably objects that are faster to render than images would also be less of a problem.
I've managed to get MS Windows and Android apps to suffer the same problem, but they're harder to break because they've got more memory.
Gondwana Software
 Best Answer
Best Answer01-16-2018 23:05 - edited 01-16-2018 23:32
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
01-16-2018 23:05 - edited 01-16-2018 23:32
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
> It wouldn't surprise me if, deep within the bowels of the OS, each .PNG object were sent its own message to draw itself.
It would actually surprise me a lot if the same queue is being used for both drawing commands issued by SVG rendering subsystem and JerryScript event loop which invokes JS callbacks. It doesn't sound reasonable and is hard to believe in without the strong evidence.
It would be great if the JS event loop mechanics would be covered by official documentation with the same level of detail as it is done for desktop browsers.
So far it seems more realistic that scroll-view behavior is being implemented in JS internally and its animation relies on requestAnimationFrame(). With this assumption made, this error is explained quite easily by animation frame messages (coming with the screen refresh rate) make an event loop queue overflow on heavy scroll-items causing rendering delays. Which is rather an SDK bug as animation frame messages should (1) be processed with a higher priority relative to the normal callbacks as it's done in browsers, and (2) they must be throttled to handle rendering delays gracefully.
Two possible solutions derived from the understanding described above can be suggested to a developer. (1) split 3 huge scroll-view items into multiple items with the smaller height, which will reduce the number of primitives to render in the visible area. (2) Combine the bunch of small icons in the each of the scroll items to the bigger images which should reduce the load on graphics subsystem.
In any case, I believe that "queue overflow" error message is definitely not the thing developer expects to get on the example with no JS at all and such a situation should be treated as a bug.
 Best Answer
Best Answer- « Previous
-
- 1
- 2
- Next »