Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- Web API Development
- Is there an official "Log in with Fitbit" button?
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- Web API Development
- Is there an official "Log in with Fitbit" button?
Is there an official "Log in with Fitbit" button?
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
06-03-2020 07:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
06-03-2020 07:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
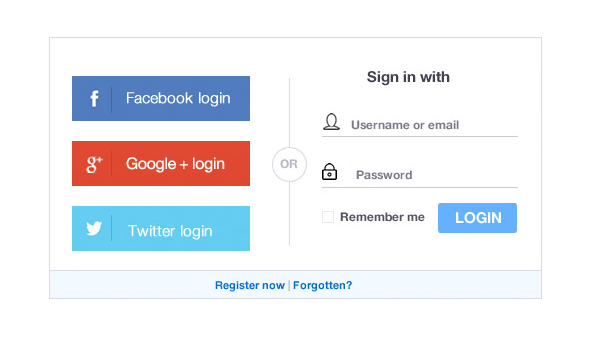
Hi, I'm using the Fitbit OAuth flow for a web application I'm working on. For the "Login" button / link is there an official asset? I'm looking for something similar to the "Log in with X" buttons (see image below). I downloaded the Fitbit logos and guidelines package, but I didn't see anything. I also tried searching the forums. I can have my designer make one for me, but I'd rather use an official one if it exists.

06-18-2020 11:21
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
06-18-2020 11:21
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi @BNJr,
Welcome to the forums!
When your application calls the https://www.fitbit.com/oauth2/authorize URL, the Fitbit login screen will automatically appear if the user is not currently logged in to their Fitbit account on their device or web browser.
Therefore, trying to display the login dialog box with the Fitbit logos is not necessary. You can test this out using the OAuth 2.0 tutorial. Also, Facebook and Google single sign-on is not supported for 3rd party apps as described in this forum post, https://community.fitbit.com/t5/Web-API-Development/API-OAuth-login-using-Facebook-or-Google/m-p/184...
Let me know if this helps!
 Best Answer
Best Answer