Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Will there be (more) visual documentation content?
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Will there be (more) visual documentation content?
Will there be (more) visual documentation content?
ANSWERED- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
09-06-2017 07:06
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
09-06-2017 07:06
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
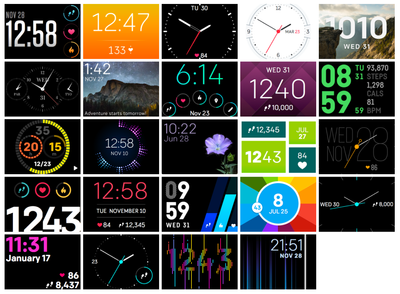
This morning, @NiVZ was sharing (ironically, on the Pebble Discord chat) a link to a blog post by Lawson Knight from Fitbit that walks the reader through some of the design decisions behind the Ionic UX/UI.

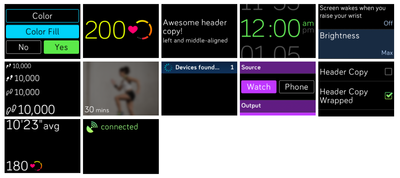
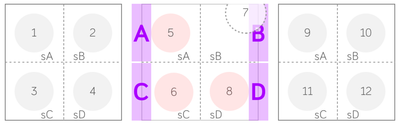
watch clock faces in a decent resolution (50% of the actual size), the many screenshots also depict some of the standard components of the SDK and how they are meant to be used (or at the very least were originally intended / going to be used once fully opened).
To me personally, this post is very valuable as I can learn more about the design language used in the product. Without access to the real thing (and frankly, not ever having used any predecessor of Fitbit's Ionic), I have a hard time choosing colors, margins, font sizes, etc. – not to mention the iconography.
This is why especially one of the later paragraphs caught my attention:
As with most products at this quality level, there seems to exist a(n internal) interface design guide that walks developers through the decision making when crafting new screens!
While the actual post I copied these images from (thanks again @NiVZ for digging this up) covers a lot more (e.g. it gives a glimpse at the animations used in the system) it is still way too short for my personal taste and I hope that at least some of the material will be opened up to the broader developer community such that we can benefit from the work that was apparently already done.
Equipped with such a document that could evolve into something similar to the iOS Human Interface Guidelines or the Android Material Design Documentation ugly screens coming from 3rd-party developers could be an active choice instead of ignorance 😜
Any chance the current documentation will be extended in this direction?
Answered! Go to the Best Answer.
Accepted Solutions
09-07-2017 07:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
09-07-2017 07:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Another great question Heiko! We're still finalizing the design guidelines, but we will have a version of this on the developer website very soon. We value our community feedback greatly, so we'll be working iteratively to improve the quantity and quality of our documentation.
09-07-2017 07:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
09-07-2017 07:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Another great question Heiko! We're still finalizing the design guidelines, but we will have a version of this on the developer website very soon. We value our community feedback greatly, so we'll be working iteratively to improve the quantity and quality of our documentation.