Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- SDK Development
- Re: Works as App but not Clockface
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- SDK Development
- Re: Works as App but not Clockface
Works as App but not Clockface
ANSWERED- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
11-01-2019 14:14
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-01-2019 14:14
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I'm very confused as to why this runs as an app, but not as a clockface. Any ideas?
index.js
import { me } from "appbit";
import clock from "clock";
import document from "document";
import * as fs from "fs";
import * as util from "./utils";
import { today } from "user-activity";
let demo1 = document.getElementById("demo1");
demo1.style.display = "none";
demo1.style.display = "inline";
let demo2 = document.getElementById("demo2");
demo2.style.display = "inline";
demo2.style.display = "none";
// Toggle Show/Hide
function toggle(ele) {
ele.style.display = (ele.style.display === "inline") ? "none" : "inline";
}
document.onkeypress = function(e) {
console.log("Key pressed: " + e.key);
}
function buttonPress(e){
if(e.key==="up"){
toggle(demo1);
toggle(demo2);
}
if(e.key==="down"){
toggle(demo1);
toggle(demo2);
}
}
document.onkeydown = buttonPress;
// TIME
let separator = document.getElementById("separator");
let hours1 = document.getElementById("hours1");
let hours2 = document.getElementById("hours2");
let mins1 = document.getElementById("mins1");
let mins2 = document.getElementById("mins2");
// DATE
let day = document.getElementById("day");
let date1 = document.getElementById("date1");
let date2 = document.getElementById("date2");
clock.granularity = "seconds";
clock.ontick = evt => {
let d = evt.date;
// HOURS
let hours = d.getHours();
// 24h format
hours = util.zeroPad(hours);
setHours(hours);
// MINUTES
let minute = ("0" + d.getMinutes()).slice(-2);
setMins(minute);
// BLINK SEPARATOR
setSeparator(d.getSeconds());
}
// Blink time separator
function setSeparator(val) {
separator.style.display = (val % 2 === 0 ? "inline" : "none");
}
function setHours(val) {
if (val > 9) {
drawDigit(Math.floor(val / 10), hours1);
} else {
drawDigit("", hours1);
}
drawDigit(Math.floor(val % 10), hours2);
}
function setMins(val) {
drawDigit(Math.floor(val / 10), mins1);
drawDigit(Math.floor(val % 10), mins2);
}
function setDay(val) {
day.image = getDayImg(val);
}
function drawDigit(val, place) {
place.image = `${val}.png`;
}
function getDayImg(index) {
let days = ["sun", "mon", "tue", "wed", "thu", "fri", "sat"];
return `day_${days[index]}.png`;
}
index.gui
<svg>
<svg id="demo1">
<image id="background" href="background.png" x="0" y="0" width="100%" height="100%" fill="#000000" class="background" />
<image href="separator.png" x="159" y="61" width="18" height="71" fill="#FFFFFF" opacity=".1" class="foreground" />
<image id="separator" href="separator.png" x="159" y="61" width="18" height="71" fill="#FFFFFF" opacity=".8" class="foreground" />
<image id="hours1" href="1.png" x="13" y="32" width="58" height="131" fill="#FFFFFF" opacity=".8" class="foreground" />
<image id="hours2" href="3.png" x="87" y="32" width="58" height="131" fill="#FFFFFF" opacity=".8" class="foreground" />
<image id="mins1" href="3.png" x="188" y="32" width="58" height="131" fill="#FFFFFF" opacity=".8" class="foreground" />
<image id="mins2" href="7.png" x="261" y="32" width="58" height="131" fill="#FFFFFF" opacity=".8" class="foreground" />
</svg>
<svg id="demo2" display="none">
<image id="background" href="analogbackground.png" x="0" y="0" width="100%" height="100%" fill="#000000" class="background" />
<defs>
<section>
<symbol id="min-hand">
</symbol>
<symbol id="hour-hand">
</symbol>
</section>
<symbol id="clock-widget" class='clock-widget' type='clock-widget' focusable='false' pointer-events='visible' system-events='all' width='348' height='250' data-size='16'/>
</defs>
<use id="analog-watch-hands" href='#clock-widget' x='0' y='0' >
<g transform="translate(50%,50%)">
<g id="minute-hand">
<use href="#min-hand" class="min-hand" />
<image href="minuteHand.png" width="6" height="81" class="min-hand" />
</g>
<g id="hour-hand">
<use href="#hour-hand" class="hour-hand" />
<image href="hourHand.png" width="12" height="48" class="hour-hand" />
</g>
</g>
</use>
</svg>
</svg>
<!-- 348x250 -->
Answered! Go to the Best Answer.
Accepted Solutions
11-01-2019 14:35
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
11-01-2019 14:35
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
In clockfaces, physical buttons are used for system purposes (eg, shortcuts to open other apps).
I'm still surprised that any attempt to do so would result in non-installation, though.
Regardless, try redesigning your clockface to avoid the attempted use of physical buttons, and perhaps the installation problem will go away coincidentally.
Gondwana Software
 Best Answer
Best Answer11-01-2019 14:21
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
11-01-2019 14:21
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Can you say what you mean by 'doesn't work'?
At a quick glance, I see you're trying to intercept physical button presses. That's a no-no for clockfaces, although I'd be surprised if it caused a crash or failure to load.
Gondwana Software
 Best Answer
Best Answer11-01-2019 14:27
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-01-2019 14:27
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
It's simply not installing, can physical buttons not be used in a clockface?
 Best Answer
Best Answer11-01-2019 14:31
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-01-2019 14:31
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
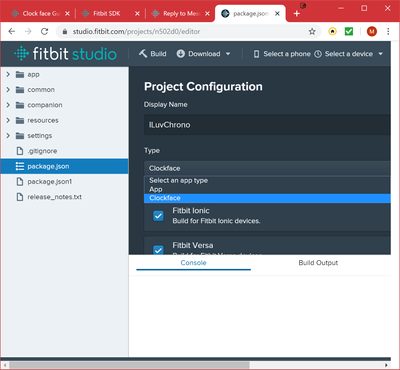
Not sure what you're asking, but if you want it to be a clockface that is set in the package.json file as follows:
Otherwise,...
I use the onmouseup event rather than attempting to use the physical buttons.
Regards,
Reign
 Best Answer
Best Answer11-01-2019 14:35
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
11-01-2019 14:35
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
In clockfaces, physical buttons are used for system purposes (eg, shortcuts to open other apps).
I'm still surprised that any attempt to do so would result in non-installation, though.
Regardless, try redesigning your clockface to avoid the attempted use of physical buttons, and perhaps the installation problem will go away coincidentally.
Gondwana Software
 Best Answer
Best Answer11-01-2019 14:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-01-2019 14:40
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Is there a way to override those shortcuts?
 Best Answer
Best Answer11-01-2019 14:42
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
Gold Fitbit Product Experts share support knowledge on the forums and advocate for the betterment of Fitbit products and services. Learn more
11-01-2019 14:42
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
No. That would break the consistency of the user experience.
Gondwana Software
 Best Answer
Best Answer11-01-2019 14:47
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-01-2019 14:47
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Okay. I'll probably try a touch event. Thanks for the advice!
 Best Answer
Best Answer11-01-2019 15:15
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-01-2019 15:15
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Okay, now I've removed the physical buttons (and the toggle) and it's still not installing. Any tips on why I'm getting:
Sideload of app failed. RPC call to 'app.install.stream.finalize' could not be completed as the RPC stream is closed
It tries to load for a while, then the Fitbit reloads with the old Clockface.
 Best Answer
Best Answer11-01-2019 18:39
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-01-2019 18:39
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Alright, I had to reboot a lot of stuff, and now I'm just readjusting the program. I think my setup has just been buggy today.
 Best Answer
Best Answer