Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Developers
- Web API Development
- Re: How to POST changes to daily step goals?
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Developers
- Web API Development
- Re: How to POST changes to daily step goals?
How to POST changes to daily step goals?
ANSWERED- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
10-16-2017 10:42
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
10-16-2017 10:42
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I would like to change the daily step count goal for a user from 10,000 steps to 20,000.
I successfully retrieved data on all activity goals from the endpoint (/1/user/-/activities/goals/daily.json), but when I try to POST a change to the "steps" goal using the same endpoint, the data on the server does not change (it still says goal = 10000).
The documentation provides no clues as to what might be happening here. How can I change the goals for the day?
I am using fetch in javascript to get the goal json object:
var goalPostUrl = 'https://api.fitbit.com/1/user/-/activities/goals/daily.json';
fetch( goalPostUrl, { headers: new Headers({ 'Authorization': 'Bearer ' + fitbitToken }), mode: 'cors', method: 'GET' }).then(processResponse) //returns response.json() .then(alterGoal) var alterGoal = function(goal){ goal["goals"]["steps"] = 20000; fetch( goalPostUrl, { headers: new Headers({ 'Authorization': 'Bearer ' + fitbitToken }), mode: 'cors', method: 'POST', body: JSON.stringify(goal) }).then(processResponse).then(function(postResponse){console.log(JSON.stringify(postResponse));})
Thank you.
Answered! Go to the Best Answer.
 Best Answer
Best Answer- Labels:
-
JavaScript
Accepted Solutions
10-18-2017 14:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
10-18-2017 14:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I figured out the issue, and I will post it so that it will be helpful to others. This is not very well-documented and perhaps non-intuitive. I think my confusion was due to a combination of Fitbit + Javascript/Fetch ambiguity.
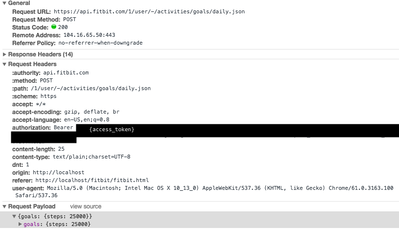
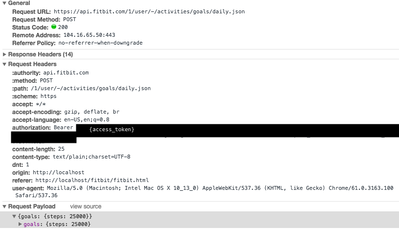
First, in my original attempt, I was trying to POST data using the "body" parameter. This is what has been recommended elsewhere on StackOverflow for POST requests. Applied to Fitbit, if the JSON was well-formed, the POST request succeeded. There was no error generated, simply nothing updated. (see image for detailed parameters)


However, the Fitbit API apparently only takes *parameters* to a POST request, not data sent as the body of a request. (in cURL, this is represented as "--data". In Fetch, this means actually manually appending data to the URL: https://github.com/github/fetch/issues/256)
So, to solve this problem I changed the actual URL (see below):
fetch( 'https://api.fitbit.com/1/user/-/activities/goals/daily.json?steps=25000',
{
method: 'POST',
headers: new Headers({
'Authorization': 'Bearer ' + fbTok,
}),
mode: 'cors',
}
).then(processResponse)
.then(function(data){ console.log('Request succeeded with response', data);})
.catch(function(error){ console.log(error.message);});And it works!
10-17-2017 22:57
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
10-17-2017 22:57
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@jaztech, I'm not familiar with javascript library you're using to make POST request. Are you able to reproduce the same behavior with CURL?
Can you please verify that you see the same behavior when you do something like:
curl -vvv -X POST -H "Authorization: Bearer yourToken" -d "steps=20000" https://api.fitbit.com/1/user/-/activities/goals/daily.json
What the response are you seeing when you execute this curl above?
 Best Answer
Best Answer10-18-2017 10:23
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
10-18-2017 10:23
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi @IoanbsuFitbit I was using the javascript Fetch library to make the original request.
I tried to make the cURL request you suggested, but I do not get any response back at all. (I copied my access token from the end of the URL and pasted it into the line).
 Best Answer
Best Answer10-18-2017 10:53
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
10-18-2017 10:53
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
As an update, I got the cURL request to work. I'm not that familiar with it, so there were some improperly formatted parts. The response from the server is the JSON object with "steps" now updated to 20000.
 Best Answer
Best Answer10-18-2017 12:22
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
10-18-2017 12:22
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@jaztech does you last response mean that you found out what was wrong in your original approach using JS library?
The
man curl
will display pretty comprehensive documentation about curl syntax. But if you have further questions about how to make and api request, please let us know.
The reason I like curl is because it allows you to make request by clearly specifying all the attributes of http(s) request and does not do any hidden-by-framework magic unlike other frameworks often do.
 Best Answer
Best Answer10-18-2017 12:52
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
10-18-2017 12:52
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi @IoanbsuFitbit, no I have not resolved the original issue.
The challenge is that, using javascript, the request seems to go through. I get a response from the server similar to how I got back from the cURL request. However, in the response to the javascript version, the server never actually updates the step value.
So, when I submit a CURL, it is 200, with json response reflecting the POSTed changes.
When I submit the same request using javascript, it is also 200, but the json response (nor any subsequent GET requests) does *not* reflect the POSTed changes.
 Best Answer
Best Answer10-18-2017 13:18
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
10-18-2017 13:18
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I'm not a PRO in reading how FETCH JS library works, but I see that in your first request you make GET request(method: 'GET') and passing to it
goalPostUrl
. which seems inconsistent to me. Is it that you just not naming the URL correctly, or you wanted to make POST request instead of GET?
Also, the way you pass steps=20000 parameter is kind-a weird. If you using Chrome browser you should be able to see what request actually this JS library have generates to you in Network tab in developer tools for Chrome. Can you please verify that the POST request in this network tab looks correct to you?
 Best Answer
Best Answer10-18-2017 13:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
10-18-2017 13:29
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
After trying cURL and Fetch requests with a bunch of other endpoints, I think one concrete problem that I'm having is that I do not know what data the Fitbit server expects from a JSON post. cURL requests, as I understand it, append data to the URL (i.e. baseurl?data=value)
The documentation assumes this kind of information passing rather than sending a stringified JSON object. If I send a JSON object instead, can the Fitbit server handle this? Or do I need to find a way to send url appended data?
 Best Answer
Best Answer10-18-2017 13:46
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
Fitbit Developers oversee the SDK and API forums. We're here to answer questions about Fitbit developer tools, assist with projects, and make sure your voice is heard by the development team.
10-18-2017 13:46
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Fitbit api endpoints do not expect the request to be json-formatted.
The *.json at the end of the endpoint defines the response format but definitely not the request format. The request parameters should be specified they way they are specified in regular post requests.
 Best Answer
Best Answer10-18-2017 14:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
10-18-2017 14:38
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I figured out the issue, and I will post it so that it will be helpful to others. This is not very well-documented and perhaps non-intuitive. I think my confusion was due to a combination of Fitbit + Javascript/Fetch ambiguity.
First, in my original attempt, I was trying to POST data using the "body" parameter. This is what has been recommended elsewhere on StackOverflow for POST requests. Applied to Fitbit, if the JSON was well-formed, the POST request succeeded. There was no error generated, simply nothing updated. (see image for detailed parameters)


However, the Fitbit API apparently only takes *parameters* to a POST request, not data sent as the body of a request. (in cURL, this is represented as "--data". In Fetch, this means actually manually appending data to the URL: https://github.com/github/fetch/issues/256)
So, to solve this problem I changed the actual URL (see below):
fetch( 'https://api.fitbit.com/1/user/-/activities/goals/daily.json?steps=25000',
{
method: 'POST',
headers: new Headers({
'Authorization': 'Bearer ' + fbTok,
}),
mode: 'cors',
}
).then(processResponse)
.then(function(data){ console.log('Request succeeded with response', data);})
.catch(function(error){ console.log(error.message);});And it works!
