Join us on the Community Forums!
-
Community Guidelines
The Fitbit Community is a gathering place for real people who wish to exchange ideas, solutions, tips, techniques, and insight about the Fitbit products and services they love. By joining our Community, you agree to uphold these guidelines, so please take a moment to look them over. -
Learn the Basics
Check out our Frequently Asked Questions page for information on Community features, and tips to make the most of your time here. -
Join the Community!
Join an existing conversation, or start a new thread to ask your question. Creating your account is completely free, and takes about a minute.
Not finding your answer on the Community Forums?
- Community
- Features
- Fitbit App Gallery
- Instructions for setting up the Outlook watch face...
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Community
- Features
- Fitbit App Gallery
- Instructions for setting up the Outlook watch face...
Instructions for setting up the Outlook watch face called "Today"
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
10-09-2018 00:35 - edited 10-12-2018 02:27
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
10-09-2018 00:35 - edited 10-12-2018 02:27
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
This step-by-step guide will tell you how to set up your Outlook Calendar to show on the "Today" third-party watch face for the Ionic and Versa.
Step 1:
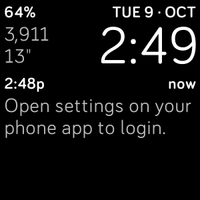
After installing the third-party "Today" watch face, your watch should look like this:
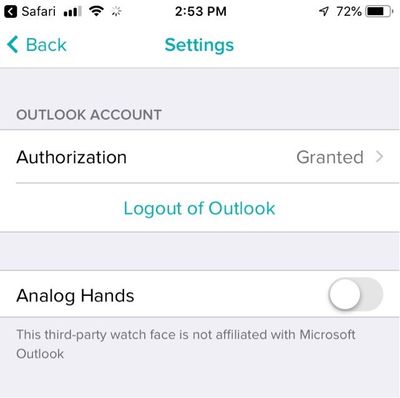
Step 2:
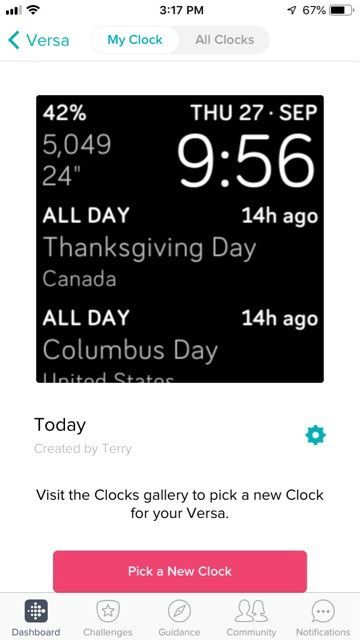
Now click the gear icon on your Fitbit phone app to enter Settings.
Step 3:
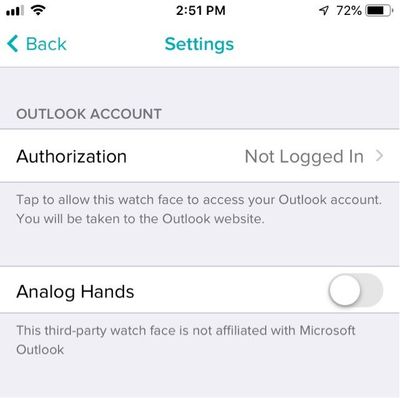
Click on "Authorization" to begin the login process:
Step 4:
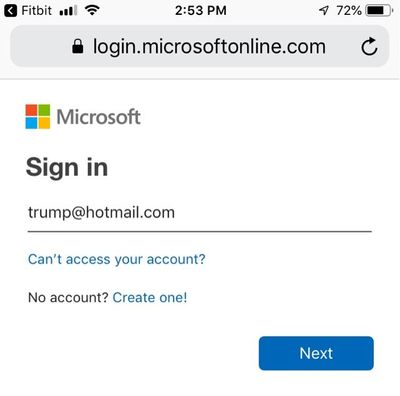
You will be taken to the Microsoft login webpage. Login with your Hotmail, Outlook or Office 360 credentials, then click "Next":
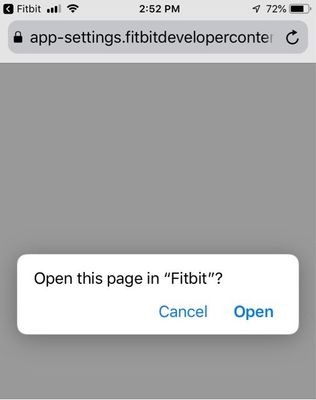
Step 5:
It will prompt you to open the Fitbit app again. Click "Open".
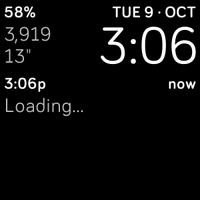
Step 6:
You will be taken back to the Fitbit phone app and in a few moments your watch will begin downloading the latest calendar events.
Your watch should look like this:
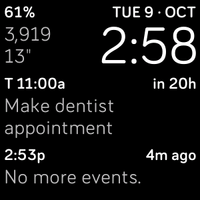
Step 7:
After a few seconds it should finish downloading and show this:
End guide.
Tips:
Sync your smartphone's default calendar and todos with Outlook/Hotmail, so that you can create appointments and reminders using Siri/Google Assistant.
 Best Answer
Best Answer- Labels:
-
App Gallery - Clock
10-10-2018 19:06
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Community Moderator Alumni are previous members of the Moderation Team, which ensures conversations are friendly, factual, and on-topic. Moderators are here to answer questions, escalate bugs, and make sure your voice is heard by the larger Fitbit team. Learn more
Community Moderator Alumni are previous members of the Moderation Team, which ensures conversations are friendly, factual, and on-topic. Moderators are here to answer questions, escalate bugs, and make sure your voice is heard by the larger Fitbit team. Learn more
10-10-2018 19:06
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@EmTe I hope you're doing well! Thanks for taking the time to put together these great steps to set up the Outlook Calendar to show on the Today clock face.
I'm sure a lot of users will find this useful. The steps are easy to follow so this is great!
Thanks again for sharing your experience on this thread.
See you around!
 Best Answer
Best Answer11-11-2018 13:48
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-11-2018 13:48
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi! Looks like this watch face has a problem with displaying current month - it says today is Sun, 11 Oct, while in reality it’s November, 11.
 Best Answer
Best Answer11-13-2018 03:18
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Community Moderators ensure that conversations are friendly, factual, and on-topic. We're here to answer questions, escalate bugs, and make sure your voice is heard by the larger Fitbit team. Learn more
Community Moderators ensure that conversations are friendly, factual, and on-topic. We're here to answer questions, escalate bugs, and make sure your voice is heard by the larger Fitbit team. Learn more
11-13-2018 03:18
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Welcome on board @versauser1, it's nice to see you here! I'd recommend restarting your Versa by following these steps.
Also, I'd recommend checking the article: How do I change the time on my Fitbit device? to double check that the settings on your app and watch are set correctly.
Hope this helps, I'll be around if you need further assistance!
Was my post helpful? Give it a thumbs up to show your appreciation! Of course, if this was the answer you were looking for, don't forget to make it the Best Answer! Als...
 Best Answer
Best Answer11-13-2018 13:27
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-13-2018 13:27
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi, MarreFitbit
 Best Answer
Best Answer11-14-2018 01:37
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-14-2018 01:37
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@versauser1 wrote:Hi! Looks like this watch face has a problem with displaying current month - it says today is Sun, 11 Oct, while in reality it’s November, 11.
There is an app called "Events" by the same author which does the same thing. You could try that app and see if the month is wrong on it too.
 Best Answer
Best Answer11-15-2018 11:31
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Community Moderators ensure that conversations are friendly, factual, and on-topic. We're here to answer questions, escalate bugs, and make sure your voice is heard by the larger Fitbit team. Learn more
Community Moderators ensure that conversations are friendly, factual, and on-topic. We're here to answer questions, escalate bugs, and make sure your voice is heard by the larger Fitbit team. Learn more
11-15-2018 11:31
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Thanks for jumping in here and for trying what was suggested @versauser1! Can you please try what @EmTe advised and let us know if the month is being showed wrong as well?
Looking forward to your reply.
Was my post helpful? Give it a thumbs up to show your appreciation! Of course, if this was the answer you were looking for, don't forget to make it the Best Answer! Als...
 Best Answer
Best Answer11-15-2018 11:36
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-15-2018 11:36
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Hi, thank you for suggestion. Just checked “events” app - same story, it says “THU 15 * OCT TODAY”
 Best Answer
Best Answer11-15-2018 11:55
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
 Community Moderators ensure that conversations are friendly, factual, and on-topic. We're here to answer questions, escalate bugs, and make sure your voice is heard by the larger Fitbit team. Learn more
Community Moderators ensure that conversations are friendly, factual, and on-topic. We're here to answer questions, escalate bugs, and make sure your voice is heard by the larger Fitbit team. Learn more
11-15-2018 11:55
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Thanks for getting back and for letting us know the outcome @versauser1! With third party apps, note that Fitbit doesn't own or maintain third party integrations. It's up to the owner of the third party app to implement or update features for their app so in this case is recommendable to contact the third party developer to learn more about future implementations.
To contact the developer please open their app on the Fitbit App Gallery, scroll/swipe down and under "App Details" you will find the information.
See you later and stay awesome!
Was my post helpful? Give it a thumbs up to show your appreciation! Of course, if this was the answer you were looking for, don't forget to make it the Best Answer! Als...
 Best Answer
Best Answer11-15-2018 13:00
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-15-2018 13:00
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
That's a great suggestion. The beauty of my situation is that 'contact developer' link leads to exactly this page! (https://community.fitbit.com/t5/Fitbit-App-Gallery/Instructions-for-setting-up-the-Outlook-watch-fac...
)
 Best Answer
Best Answer11-15-2018 21:12
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-15-2018 21:12
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
@versauser1 wrote:Hi, thank you for suggestion. Just checked “events” app - same story, it says “THU 15 * OCT TODAY”
What timezone are you in?
 Best Answer
Best Answer11-15-2018 23:09
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-15-2018 23:09
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
PST. Auto-setting.
 Best Answer
Best Answer11-16-2018 02:35
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-16-2018 02:35
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
What phone and version?
 Best Answer
Best Answer11-16-2018 09:59
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-16-2018 09:59
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Iphone 6, IOS 12.0.1
 Best Answer
Best Answer11-16-2018 10:00
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-16-2018 10:00
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
The problem was also reproduced on another iphone (probably 6s plus).
 Best Answer
Best Answer11-16-2018 17:47
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-16-2018 17:47
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
What gets shown, when you type this in your browser's JavaScript console and press Enter:
new Date(Date.UTC(2018,10,1)).toLocaleDateString("en-US",{timeZone:"UTC",month:"short"});And also this:
new Date(2018,10,1).toLocaleDateString("en-US",{month:"short"});
 Best Answer
Best Answer11-16-2018 19:17
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-16-2018 19:17
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
display month name:
https://community.fitbit.com/t5/Versa/Wrong-month-on-Versa/td-p/2687622
 Best Answer
Best Answer11-16-2018 20:09
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-16-2018 20:09
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Chrome:
new Date(Date.UTC(2018,10,1)).toLocaleDateString("en-US",{timeZone:"UTC",month:"short"});
"Nov"
new Date(2018,10,1).toLocaleDateString("en-US",{month:"short"});
"Nov"
Safari:
> new Date(Date.UTC(2018,10,1)).toLocaleDateString("en-US",{timeZone:"UTC",month:"short"});
< "Nov"
> new Date(2018,10,1).toLocaleDateString("en-US",{month:"short"});
< "Nov"
iOS Safari (iPhone 6):
> new Date(Date.UTC(2018,10,1)).toLocaleDateString("en-US",{timeZone:"UTC",month:"short"});
< "Nov"
> new Date(2018,10,1).toLocaleDateString("en-US",{month:"short"});
< "Nov"
 Best Answer
Best Answer11-16-2018 20:42
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-16-2018 20:42
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
I've created a watch face that tries to display the month in the same way on Versa simulator, but according to https://community.fitbit.com/t5/SDK-Development/Localisation/m-p/2299579#M1503 versa only supports ES 5.1 JavaScript, and toLocaleDateString() doesn't support the formatting options in this version
Fitbit firmware version: 32.32.10.15 (OS 2.1.1)
For some reason fitbit studio sideload works only if you set 'SDK Version' to 1.0.
import clock from "clock";
import document from "document";
import { preferences } from "user-settings";
import * as util from "../common/utils";
// Update the clock every minute
clock.granularity = "minutes";
// Get a handle on the <text> element
const myLabelDate1 = document.getElementById("myLabelDate1");
const myLabelDate2 = document.getElementById("myLabelDate2");
// Update the <text> element every tick with the current time
clock.ontick = (evt) => {
let date1 = new Date(Date.UTC(2018,10,1)).toLocaleDateString("en-US",{timeZone:"UTC",month:"short"});
myLabelDate1.text = `Date1: ${date1}`;
let date2 = new Date(2018,10,1).toLocaleDateString("en-US",{month:"short"});
myLabelDate2.text = `Date2: ${date2}`;
}
 Best Answer
Best Answer11-16-2018 21:14
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
11-16-2018 21:14
- Mark as New
- Bookmark
- Subscribe
- Permalink
- Report this post
Alright, problem has been solved by upgrading firmware to OS 2.2 (32.32.12.19)
 Best Answer
Best Answer