Fitbit connectivity and integration with custom appliction
I want to create a custom application and know if it is possible to connect the Fitbit watch with my custom application and sync data from my custom application to the Fitbit server.
I want to create a custom application and know if it is possible to connect the Fitbit watch with my custom application and sync data from my custom application to the Fitbit server.
I built 3 Fitbit clock faces and submitted them to the gallery app manager. They have been stuck in “waiting” status for nearly 4 weeks. Is this normal? My previous ones were reviewed in 4-6 days.I tried to reach out to Fitbit developer support on X ...
in my index.js file I have made a reference to my text in my index.view, SpeechBox, and I'm trying to change the text of the element with the JavaScript, SpeechBox.text = "some text" and I'm trying to use the new line, \n, but whenever I do it shows ...
I have a an app that needs to :- read accelerometer data at 50Hz.- aggregate 1minute of these readings- verify if the sum of the standard deviations of x,y,and z is larger than a threshold. - if yes, write the aggregated data into a file - if ...
I'm getting the following message when trying to test my clock face:[2:29:07 PM] Companion: On message {"isTrusted":false} (companion/index.js:48,3)[2:29:07 PM] Companion: Latitude: 48.1076184063 Longitude: 11.6960995793 (companion/index.js:36,3)[2:2...
I'm working on a simple app which accesses a CALDAV server. Responses are in XML. It appears as though Fitbit standardized on JSON a little while back and deprecated XML support. Fine and understandable. Given that, what's the easiest way to pars...
Hi,We're planning to develop a physician notification/intervention module into our healthcare platform where we want to physicians to be automatically notified if irregular heartbeats are detected on a consenting patient. Physicians could be recommen...
Hi, I'm trying to develop an app that takes user input on the watch and then sends that information to the companion app which would then be sent to a database on firestore. The app etc works fine, its the connection to firestore that's the issue. D...
I'm developing a clock face that has items appear on screen daily (i.e. text, button, event listeners), disappear at night, and reappear the next morning & so on. I'm running into an issue where if an App is opened/run (Exercise), accidentally or oth...
I'm developing an watch face with 2 views - a main clockface view and alternate view that sometimes appears. After some testing I've noticed when I move back and forth between the alternate view that its double or triple mounting the alternate, resul...
I'm looking for a way, if possible, to debounce a button once it has been pressed. I'm developing a watchface (Versa 3) with a central button that, when pressed, fades away for 5 seconds and then reappears. However during that fade away a user could ...
Is toLocaleString() supported? I got the current locale from user-settings with locale.language and I tried to localise the date with toLocaleString(), but it didn't work. How is the date localised in the Fitbit-watchfaces?
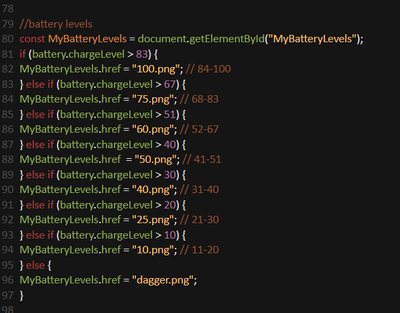
I am having an issue with coding working while in the simulator, but once I load the watchface to my Versa 3, the part of the watchface that I have coded to change images based on battery level, not only doesn't work, none of the images even show up....

I'm working on a ClockFace that also comes with settings page on the phone. The challenge that I'm currently experiencing is on how to get user preferences on the actual settings page? Indeed, I can read user preferences on the device by importing 'u...
I'm trying to create a watch app that integrates the multi-view feature. I've been through the documentation and the multi-view sample app on github, but I can't seem to find information for the current SDK version. Could anyone please share any SDK ...
Hello,I am finally getting around to update my grade app for the newer OSs. I am stuck because I use a Pojo not in index.js, and when I try to construct a class of it, I get the following error. TypeError: Cannot create property 'code' on boolean 'tr...
Hello, I would like to limit a decimal number, with a number of decimal digits preset by me (2 would be fine), there is a funcion to do this?
What is the best way to structure views so that you can access elements from a few before you see it on the screen? I have views structure hierarchically, where an onclick event for a button assigns the next view. Example:let button1 = document.getEl...
Can I launch a timer of the `Timers` app directly? When I say Alexa "Set timer to 3 minutes", the `Timers` app will launch and the countdown will start immediately. I want to same thing from my app. I know `launchApp` function that is launches an app...
Are any date formatting features available in the SDK JavaScript? EG.date.toLocaleString('fr-FR', options)or are there routines to emulate this ?
Hello,I want to do a http request to a website which says i should do it like following:POST /automate/cloud/message HTTP/1.1 Host: llamalab.com Content-Type: application/x-www-form-urlencoded secret=&to=&device=&priority=normal&payload=Hello%20Worl...
It looks like using the frequency option for HeartRateSensor doesn't do anything. No matter if I set the frequency 5 or 0.5, the onreading callback called once in every second using my Versa 3 (with SDK 6.1). In the simulator it's called on every cha...
Just got a message: Unhandled exception: TypeError: Expected a function.on: if ( !bestandenlijst.includes(file) ) doThis();file="2.png"bestandenlijst = ["1.png","2.png", "3.png","4.png","5.png"] Doesnt fitbit understand the function includes()https:/...
I have reached the memory limit in my watchface and am investigating the causes.I noticed that the call document.getElementById, without other invocation on the returned svg element, produce memory load that will not be recovered by garbage collector...
Hello I have programmed my own watchface with a weather display. Until today everything has worked. I just wanted to add more icons and so I changed the icon codes. Suddenly I don't get into the message-event in the app.js of the companion after send...
So I created a clockface with weather data from OpenWeather but every time I open an app or open Fitbit today the info is gone and I have to sync my watch again. Is there a way that I could keep the "out of date" weather data until I can get new data...
The source code I've developed on GitHubThe code works beautifully in the simulator but naturally the real thing has a couple pretty serious problems that maybe you could help me with. The two major issues are: 1 ) This watch face eats the battery li...
Hey,I'm currently creating yet another clock and I need to show the current time in a label based on a toggle in my settings page.Sounds easy but my clock granularity is set to minutes so my user would have to wait up to ~59 seconds to see the change...
I want to create a watch face that displays the basic information such as time, date, steps, battery and cardio with a image in the center that changes to different images. Hopefully I could set it up to change the images to each time the watch wakes...
I keep receiving an error with my fit bit request specified in step 4 of the authorization guide. I get userCode from the call back url. const sendJson = { "method": "POST", headers: { Authorization: '...
I wrote below codes:// app/mymodule.ts const a = 0; let unuseVariable = 1; const unuseConst = 2; export const c = a; export class UnuseClass { someMethod() { return unuseConst } }// app/index.ts import {c} from "./mymodule" conso...
I'm testing a simple fetch from my server that should include custom headers in the response, this works perfectly fine on the simulator, all the response headers are intact, but when I test it on my Android device (Android 11 with Sense, SDK 6), the...
when trying to implement theming on my clockface, I discovered you can change the class of an object using js, and wrote this function function switchTheme(theme) { for (let i = 0; i < 60; i++) { let line = document.getElementById("line"+i); ...
Hithe "settings" template at https://studio.fitbit.com/projects/createIt doesn't seem to do much, the screen on my watch goes white but I was expecting something like my companion phone being able to control the watch colour. I think I am missing som...
Hi, I want to rotate stats on one of my clock faces when the user clicks on the display. So far I have tried the "#cycleview-item", it worked fine until I wanted to put images with the stats (It doesn't work with images). I've read through the docume...
Hi, I'm trying to change the gradient colours of a gradient rectangle from the index.js code file. index.gui <gradientRect id="gradientRectangleHeart" class="blue1"/>styles.css#gradientRectangleHeart { width: 130; height: 130; x: 212; y: 12...
Hello, Hope all is well. Right now I have my clock face running. However, the steps don’t update in real-time on my clock face. What’s the best way to write the JS to update these stats in real-time? Thanks in advance!
In 2022, it will not be possible to use Fitbit Studio and Fitbit simulator for SDK 4 projects. The suggestion below is intended to make it easier to maintain SDK 4 projects without needing to create multiple Fitbit accounts.The first change would be...


SDK:5.0.2Device: Fitbit Versa3(36.128.5.38) What does it do internally when I write code like below? SpoileraGraphicsElement.x = 10;if (foo) { aGraphicsElement.x += 10;}aGraphicsElement.x = 10;if (foo) { aGraphicsElement.x += 10;}When foo is true, ...
Hi all,I'm new to Fitbit Versa and I'm trying to change the background color of a simple app when different events occur - for example when the device is removed from the wrist, turn the background color "fb-orange".Are there any examples of this? Th...
